در حال حاضر طراحی واکنش گرا مبحث مهمی در طراحی سایت به شمار میرود. اگر شما طراح وب نیستید ممکن است این واژه برای شما نامفهوم باشد. مخصوصا اگر شما مفهوم آن را درک نمیکنید، و از اینکه وب سایت تجاری باید واکنش گرا باشد و یا خیر اطمینان ندارید.
طراحی واکنش گرا می تواند به شما در حل بسیاری از مشکلات وب سایت کمک کند. این موضوع سایت شما را برای استفاده در موبایل مناسب می کند، نحوه نمایش در دستگاه های دارای صفحه نمایش بزرگ و کوچک را بهبود می بخشد و مدت زمانی که بازدیدکنندگان در سایت هستند را افزایش می دهد. همچنین در بهبود رتبه بندی سایت در موتورهای جستجو کمک میکند.
در ادامه با ما همراه باشید تا ضرورت طراحی سایت واکنش گرا برای سایت خود را درک کنید. همچنین جوانب مثبت و منفی طراحی را که باید قبل از انجام هزینه برای طراحی مجدد از آن اطلاع داشته باشید را بخوانید.
طراحی ریسپانسیو چیست؟
در ابتدا، توضیحی در مورد طراحی واکنش گرا و نحوه عملکرد آن داده شده است. در اصل، طراحی ریسپانسیو روشی است برای ایجاد وب سایت به گونه ای که به طور خودکار مقیاس ها و عناصرش را به اندازه ی صفحه نمایشی که در آن مشاهده می شود مطابقت دهد. این کار از بزرگتر شدن تصاویر نسبت به اندازه ی صفحه جلوگیری می کند، و همچنین بازدیدکنندگانی که از تلفن همراه استفاده می کنند را از نیاز به انجام کارهای اضافی برای خواندن مطالب باز می دارد.
هدف نهایی طراحی واکنش گرا اجتناب از تغییر اندازه غیر ضروری، پیمایش و بزرگنمایی در سایت هایی است که برای دستگاه های مختلف سازگار نشده اند.
جستجو در این سایت ها اغلب بسیار دشوار است و حتی ممکن است باعث ناامیدی مخاطبان شما شود، که در تلاش برای یافتن راهی هستند تا بتوانند کاری انجام دهند.
همچنین طراحی وب سایت واکنش گرا جایگزین نیاز طراحی وب سایت اختصاصی موبایل برای کاربران تلفن های هوشمند می شود. در حال حاضر، به جای ایجاد چندین وب سایت با اندازه های مختلف صفحه، می توانید وب سایتی طراحی کنید که به صورت خودکار از بالا و پایین تراز شود، تا با دستگاه مورد نظر مطابقت داشته باشد.

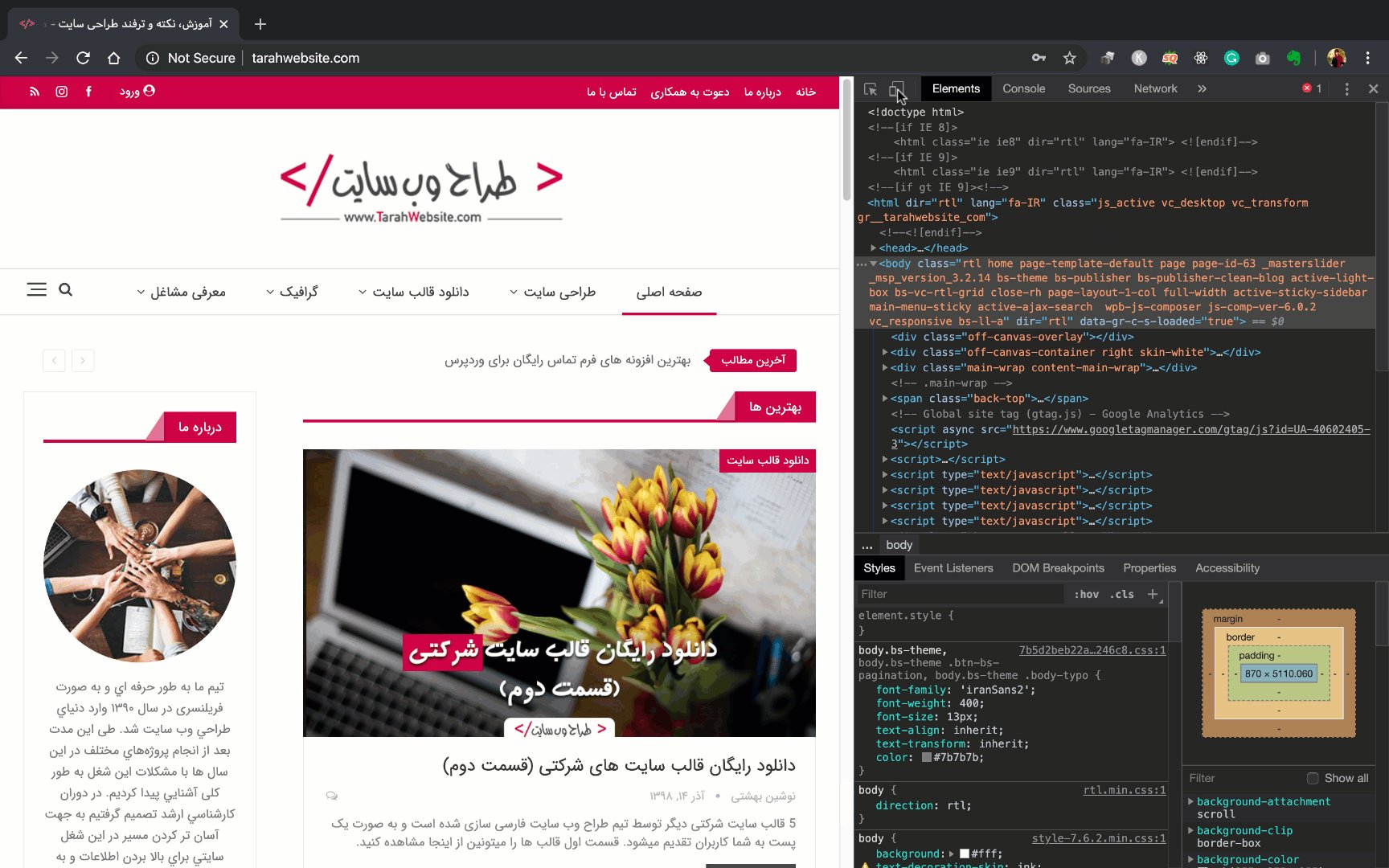
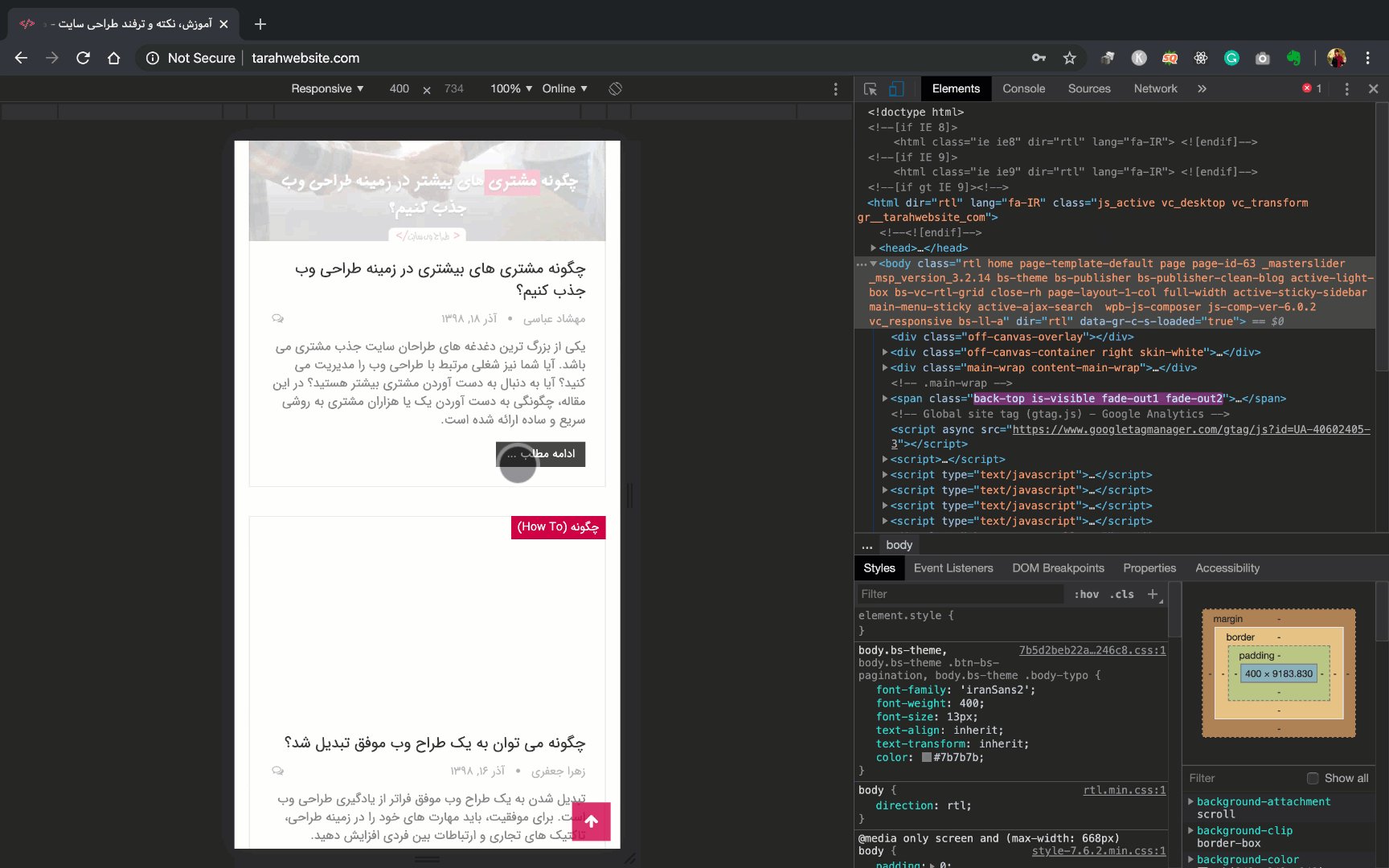
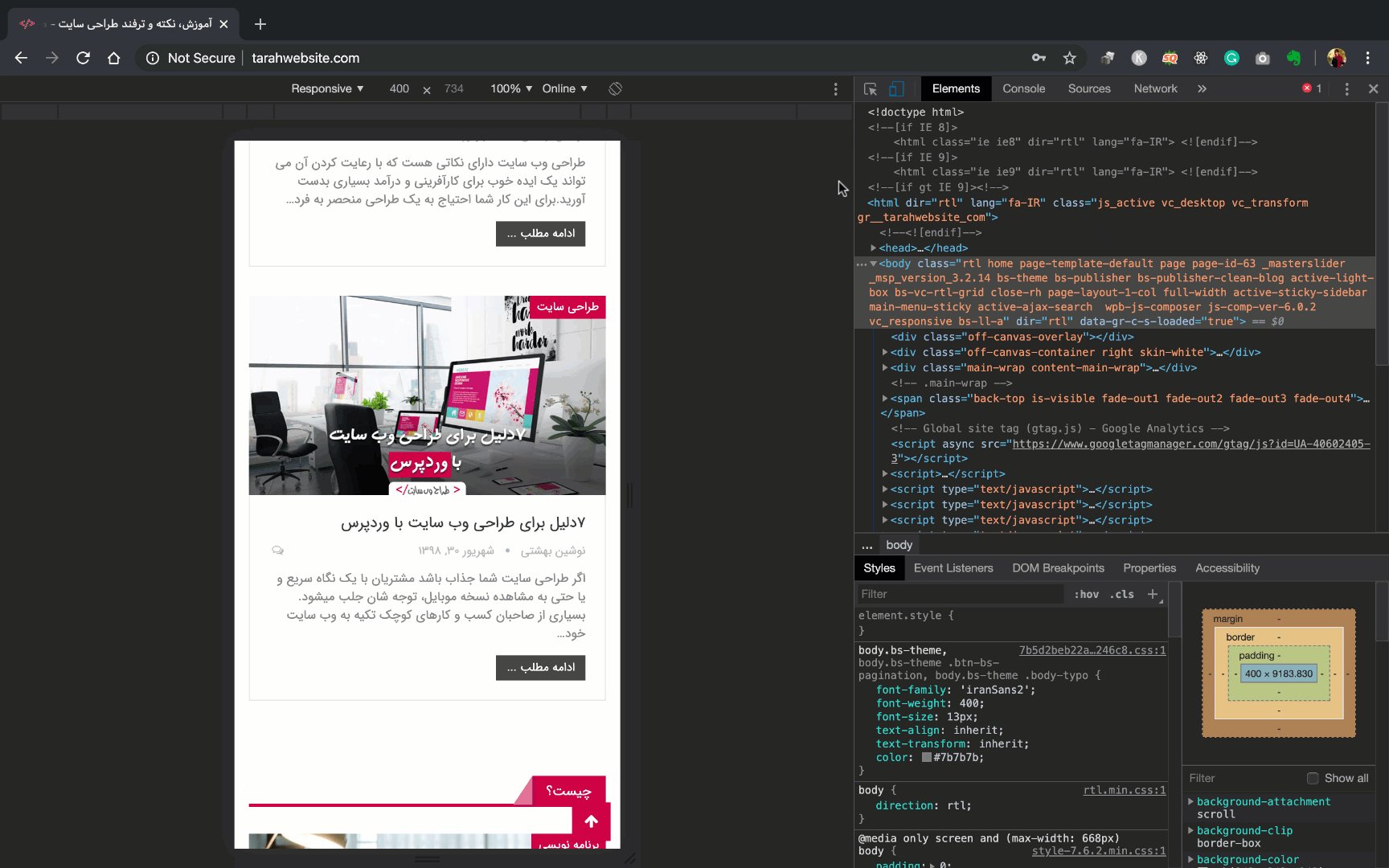
برای اینکه بدانیم وب سایت ریسپانسیو است یا خیر مراحل زیر را انجام می دهیم.
- گوگل کروم را باز کنید
- سایت خود را باز کنید
- Ctrl + Shift + I را همزمان فشار دهید
- حالا صفحه وب خود را در حالت نمایش در تبلت، موبایل و دسکتاپ مشاهده کنید.
چرا باید برای طراحی واکنش گرا هزینه کنیم؟
کاربران امروزه از صفحه نمایش های مختلف با سایزهای متفاوت استفاده می کنند. به همین دلیل، مهم است که سایت در دستگاه های مختلف به درستی نمایش داده شود. چون شما نمی دانید کاربر از چه دستگاهی برای مشاهده وب سایت شما استفاده خواهد کرد. هم اکنون تعداد بازدیدکنندگان موبایل از دسکتاپ بیشتر است و با افزایش دسترسی جهانی به گوشی های هوشمند، این تعداد همچنان رو به افزایش است.
علاوه بر این، در اوایل سال 2015، گوگل اعلام کرد، سازگاری صفحات وب برای موبایل به یک عامل رتبه بندی در الگوریتم های موتور جستجوگر تبدیل می شود. یعنی سایتهای ناسازگار با موبایل به طور بالقوه ممکن است برخی از نتایج موتورهای جستجو را از دست بدهند به دلیل اینکه آنها تجربه خوبی را به جستجوگرها و مخاطبان القا نمی کنند.
به طور خلاصه، مزایای انتخاب طراحی ریسپانسیو برای وب سایت شامل موارد زیر است:
- اثربخشی هزینه
- انعطاف پذیری
- بهبود تجربه کاربری
- افزایش بهینه سازی موتور جستجو
- سهولت در مدیریت
بیایید نگاهی دقیق به هر یک از این 5 مزیت بیندازیم. تا بیشتر متوجه شویم که چرا باید برای ریسپانسیو کردن وب سایت هزینه کنیم؟
![Tools-for-seo]() صرفه جویی در هزینه
صرفه جویی در هزینه
حفظ و نگه داری چند سایت جداگانه برای مخاطبان تلفن همراه و غیر تلفن همراه می تواند هزینه بر باشد. شما میتوانید با استفاده از طراحی واکنش گرا هزینه ی طراحی یک سایت برای مخاطبان تلفن همراه را حذف و پس انداز کنید. شما فقط نیاز دارید در یک طراحی سایت واحد سرمایه گذاری کنید تا برای همه بازدید کنندگان و همه دستگاه ها جذاب شوید.
![]() انعطاف پذیری
انعطاف پذیری
هنگامی که وب سایتی با طراحی ریسپانسیو دارید، می توانید به سرعت و به راحتی تغییرات را روی آن اعمال کنید. بنابراین لازم نیست نگران ایجاد تغییر در دو وب سایت باشید. این انعطاف پذیری هنگامی که شما میخواهید یک طراحی سریع یا تصحیح یک ایراد تایپی را در سایت خود داشته باشید یک مزیت بزرگ محسوب میشود. بنابراین فقط یک بار باید این کار را انجام دهید.
![]() بهبود تجربه کاربری
بهبود تجربه کاربری
تجربه کاربر برای صاحبان وب سایت خیلی اهمیت دارد. شما می خواهید کاربران سایت شما را دوست داشته باشند، و می خواهید از طریق دسترسی آسان آنها را متقاعد کنید تا دوباره از سایت شما بازدید کنند. اگر شخصی وب سایت شما را از طریق دستگاه تلفن همراه بازدید کند و بارگذاری آن طول بکشد یا تصاویر شما وضوح مناسبی نداشته باشند، می تواند باعث غیر حرفه ای نشان داده شدن شرکت شما شود.
هیچ کس تمایل به همکاری با شرکت غیر حرفه ای را ندارد. اما طراحی واکنش گرا، که تجربه کاربری بسیار بهتری را ارائه می دهد، می تواند افراد را ترغیب کند تا به شرکت شما فرصتی دهند. از آنجا که بزرگنمایی و پیمایش از بین می رود، محتوا می تواند سریعتر مشاهده شود و تصور کلی که بازدیدکنندگان از آن دارند بسیار مثبت تر خواهد بود.
![]() افزایش بهینه سازی موتور جستجو
افزایش بهینه سازی موتور جستجو
بهینه سازی موتور جستجو یا SEO، روشی است که بسیاری از شرکت ها برای کمک به بالاتر رفتن رتبه خود در صفحه های جستجوی Google از آن استفاده میکنند. هر چه رتبه بالاتری داشته باشید، شانس بیشتری برای پیدا کردن مشتریان بالقوه خواهید داشت.

طراحی واکنش گرا می تواند به SEO کمک کند، زیرا همانطور که گفته شد گوگل اولویت را به وب سایت هایی میدهد که سازگار با موبایل هستند. در ترکیب با سایر فاکتورهای جستجوگرها، واکنش گرا بودن می تواند به شما در افزایش نتایج موتورهای جستجو کمک کند.
![]() سهولت در مدیریت
سهولت در مدیریت
بیشتر مشاغل، به ویژه مشاغل کوچک، وقت زیادی برای به روزرسانی یا ظاهر وب سایت خود ندارند. اما به جای اینکه طراح سایت استخدام کنند تا به بخش های مختلف سایت رسیدگی کند، طراحی ریسپانسیو امکان تغییرات سریع و آسان را به شما می دهد.
مشکلات طراحی واکنشگرا
البته هیچ روش بازاریابی یا انواع طراحی کامل نیست و طراحی واکنش گرا نیز از این قاعده مستثنی نیست. چند نکته منفی در مورد طراحی ریسپانسیو وجود دارد، از جمله:
- هر سایتی در هر دستگاه عالی به نظر نمی رسد.
- ممکن است بخواهید با توجه به دستگاهی که کاربران از آن استفاده می کنند، چیزهای مختلفی را به کاربران مختلف ارائه دهید، و این می تواند در وب سایتهای ریسپانسیو تا حدودی مشکل باشد.
- ممکن است با تغییر سایز بنرهای تبلیغاتی با مشکل روبرو شوید.
با این وجود نه فقط سایت های ریسپانسیو، بلکه هر نوع طراحی کاستی های خود را دارد.
به عنوان مثال، 61 درصد از کاربران تلفن همراه می گویند اگر بلافاصله مطالب مورد نظر خود را در وب سایت شما پیدا نکنند آن را ترک می کنند. بنابراین حتی با وجود اشکالات، طراحی واکنش گرا همان چیزی است که اکثر کاربران اینترنت ترجیح می دهند، زیرا باعث می شود روند پیمایش در موبایل بسیار ساده تر شود.
با خیالی آسوده طراحی ریسپانسیو را برای وب سایت خود به کار بگیرید
اگر تمامی موارد ذکر شده شما را برای طراحی ریسپانسیو قانع نمی کند، اجازه دهید بحث هزینه و وقت شما را مجاب کند. طراحی ریسپانسیو بخش مهمی ازهر استراتژی وب مدرن است و باید بخشی از اهداف وب شما نیز باشد.
اگر تمایل دارید سایتی واکنش گرا داشته باشد، می توانید با کارشناسان ما در تیم طراح وبسایت ارتباط داشته باشید تا درمورد هزینه طراحی جدید ریسپانسیو اطلاعات بیشتری کسب کنید! راه های ارتباطی با ما را میتوانید از طریق صفحه تماس با ما مشاهده کنید.





 بهبود تجربه کاربری
بهبود تجربه کاربری افزایش بهینه سازی موتور جستجو
افزایش بهینه سازی موتور جستجو سهولت در مدیریت
سهولت در مدیریت