ترندهای طراحی سایت زیر برای سال 2020 هستند، که تضمین کننده این هستند که وبسایتها درعین وضوح و نظم از نظر محتوا و تصاویر نیز غنی باشند. مهمتر از همه، این ترندهای چشمگیر میتوانند به شما در ایجاد وبسایتی کاملا شیک و بهروز کمک کنند.
ترندهای طراحی سایت در سال 2020:
- بزرگنمایی نوشته و عناصر
- تقسیم محتوای صفحه
- بلوکهای رنگی
- فضای خالی بیشتر
- آثار هنری دیجیتال فلورسنت سهبعدی
- لایههای روی هم
- حرکت و تعامل
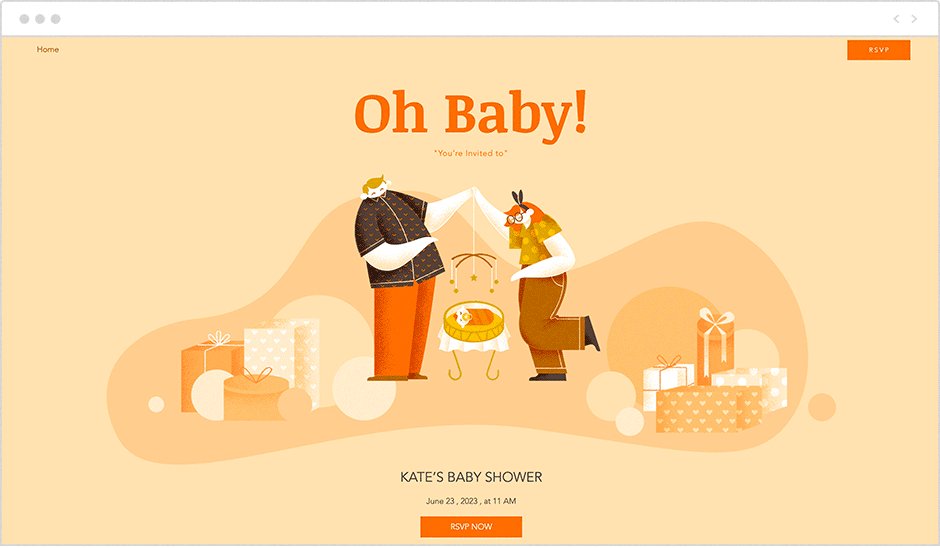
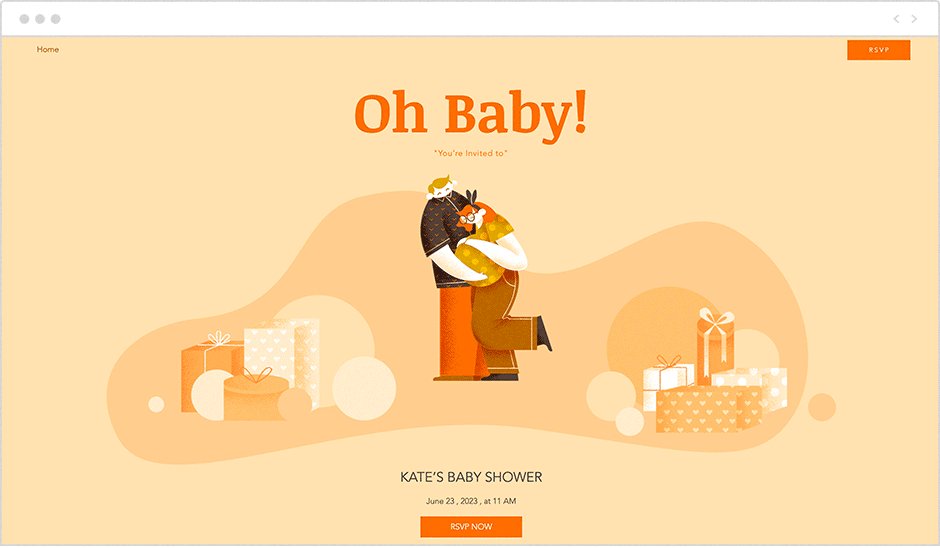
- به صورت تمام صفحه
- تصاویر متناسب
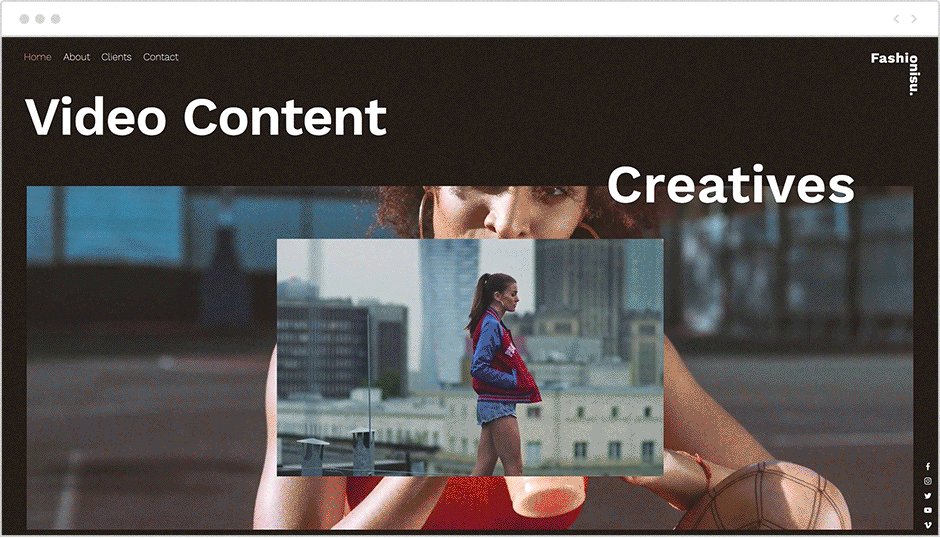
بزرگنمایی نوشته و عناصر
سایت به منظور برقراری ارتباط واضح و سریع، وب سایتها طرفدار عناصر بزرگ و آشکار هستند. این بزرگنمایی در طراحی تقریبا شامل همه چیزهای موجود در یک صفحه وب است، از جمله تایپوگرافی بزرگ و جسورانه، تصاویر و فیلمهای تمام صفحه و حتی آیکنهای منوی سایت هم بزرگنمایی میشوند.
نمایش عناصر به صورت بزرگ به عنوان یکی از ترندهای طراحی سایت جذاب است و به بازدیدکنندگان سایت کمک میکنند تا در نگاه اول درک کنند که محتوای سایت دربارهی چه چیزی است. ناگفته نماند، آنها در هر صفحه نمایشی عالی به نظر میرسند.
برای درخشش واقعی این ترند، تعداد عناصر را در هر صفحه کاهش بدهید. به خاطر داشته باشید که استفاده بیش از حد از ویژگیهای برجسته به یکباره میتواند نشاندهنده زیاده روی باشد و نتیجه معکوس داشته باشد.
به عنوان بخشی از این ترند، اکثر وب سایتها در صفحه اول خود تصویر و ویدیویی تمام صفحه را انتخاب میکنند که به همراه یک تایپوگرافی بزرگ است. این طرح باعث رساندن پیام به صورت واضح و کارآمد است، و باعث اطمینان میشود که نه تنها اطلاعات مهم بر روی سایت قرار گرفته است، بلکه به طور کامل در معرض دید بازدیدکنندگان نیز قرار گرفته است.

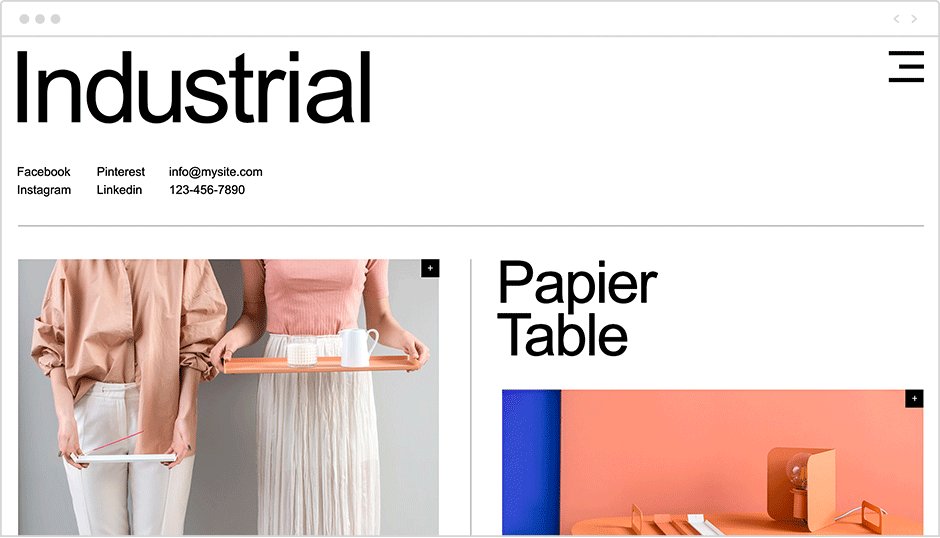
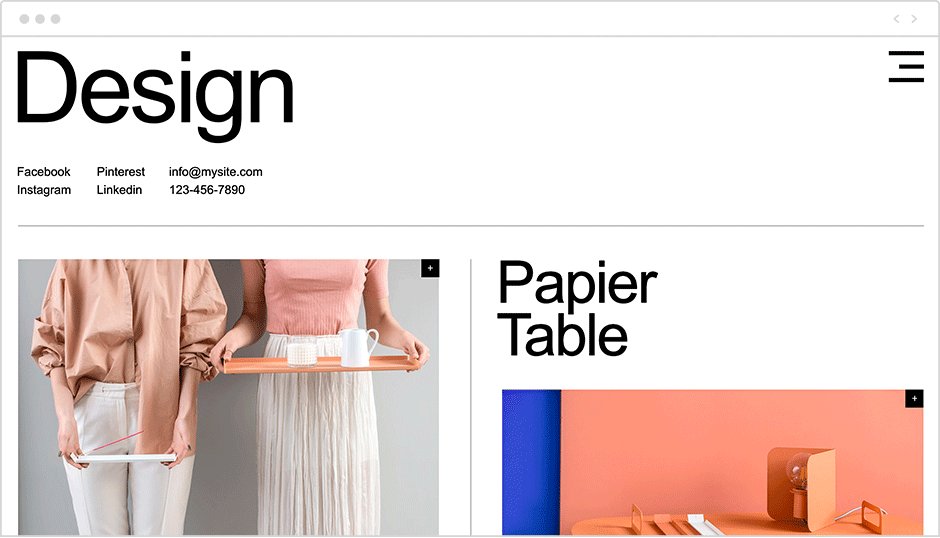
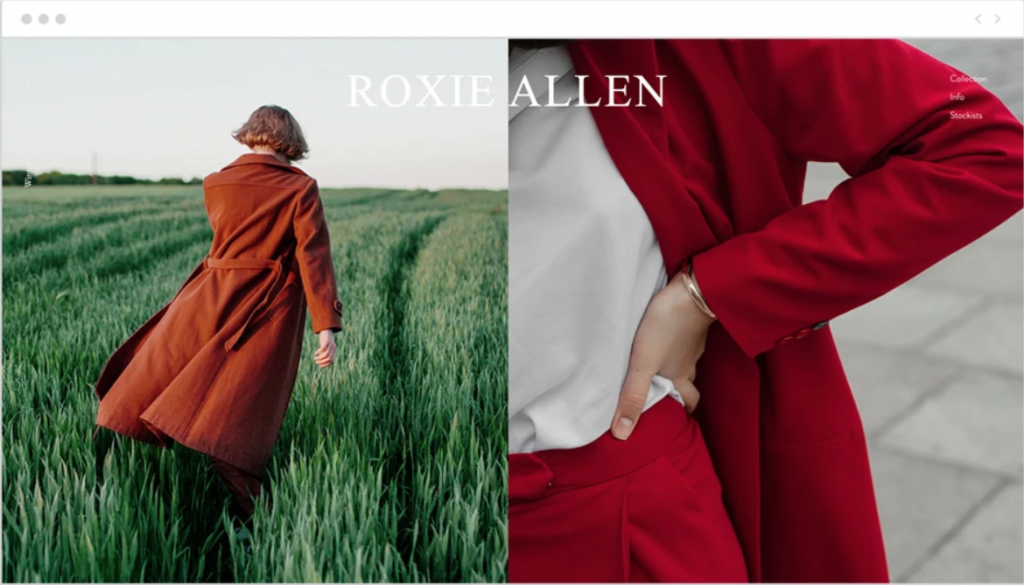
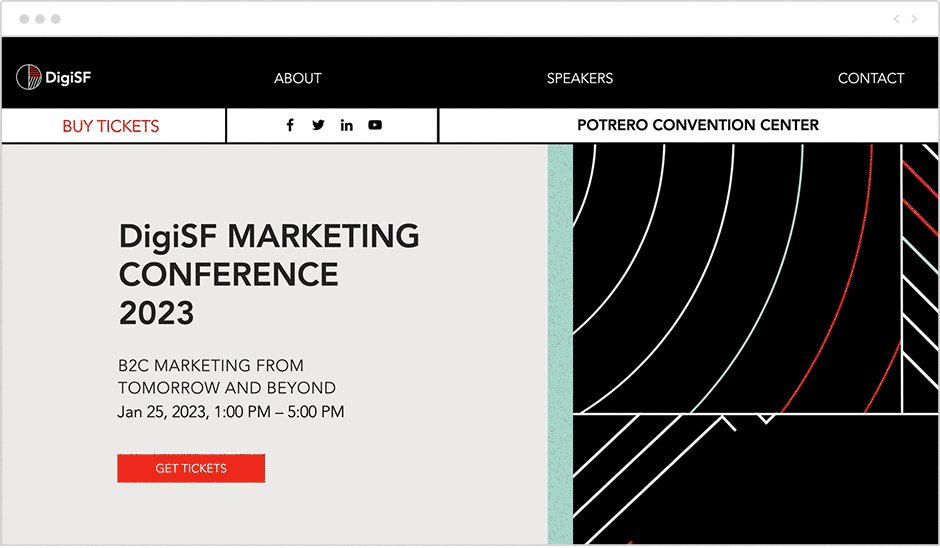
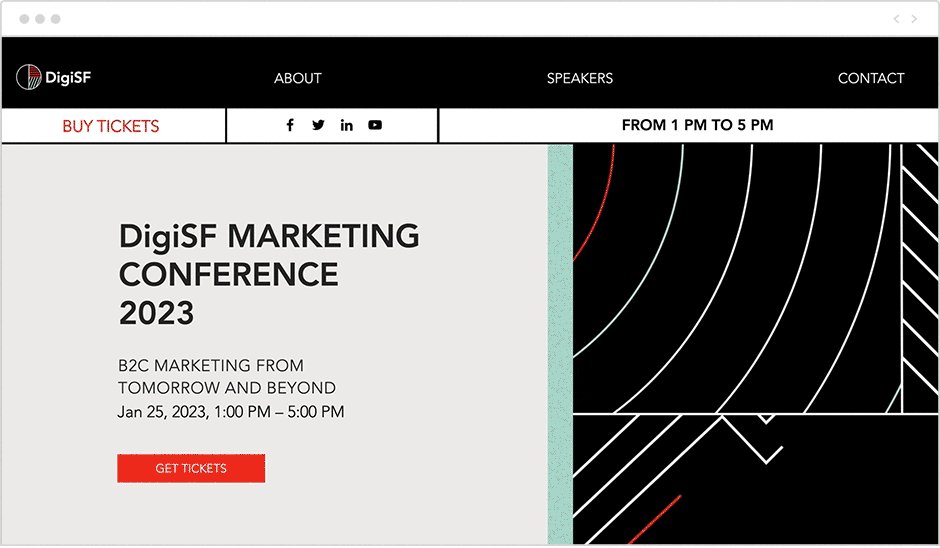
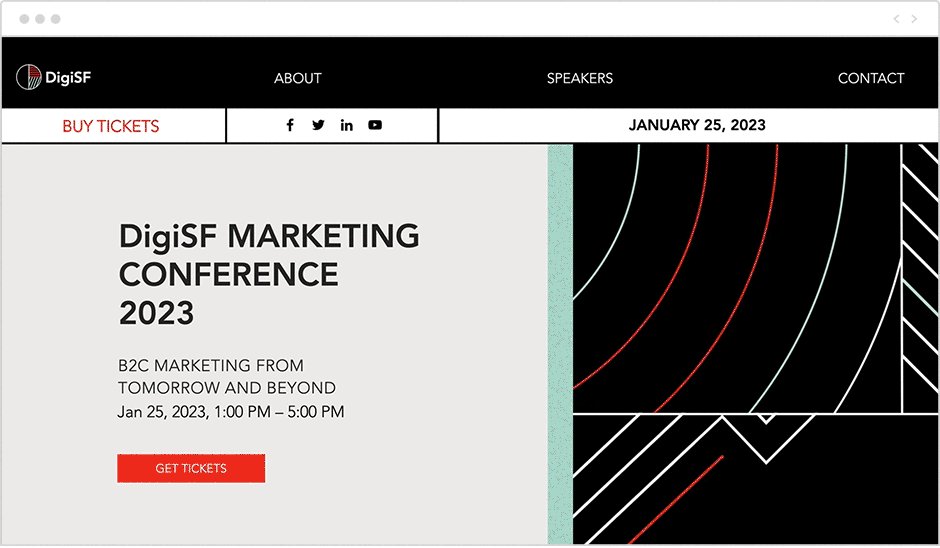
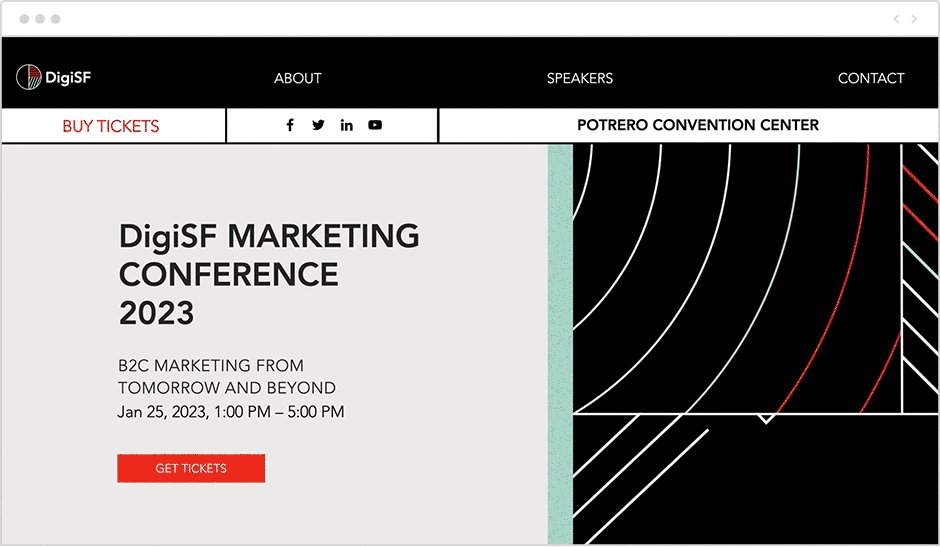
تقسیم محتوای صفحه
بیش از یک ایده برای نمایش دارید، و میخواهید ظاهری مرتب داشته باشید؟
به عنوان مثال صفحه نمایش خود را به دو قسمت مساوی تقسیم کنید. این ترند طراحی وب، قالب مستطیل شکل را به دو بخش تقسیم میکند. برای داشتن نمایی جنجالی، میتوانید در نیمی از هر صفحه کمی متفاوت عمل کنید. به عنوان مثال، ترکیبی از جلوههای حرکتی برای ایجاد عدم تقارن که غافلگیر کننده است و حرکت در هر بخش با سرعت متفاوت باشد.
برای گنجاندن سلسله مراتب بصری در این طرح تقسیمبندی شده، یک عنصر را در مرکز صفحه قرار بدهید، جایی که دو نیمه در کنار هم قرار گرفته اند. این عناصر میتواند هر چیزی باشد از جمله آرم شما، CTA، و یا منوی اصلی که به عنوان نقطه کانونی عمل میکند و باعث متعادلسازی صفحه میشود.

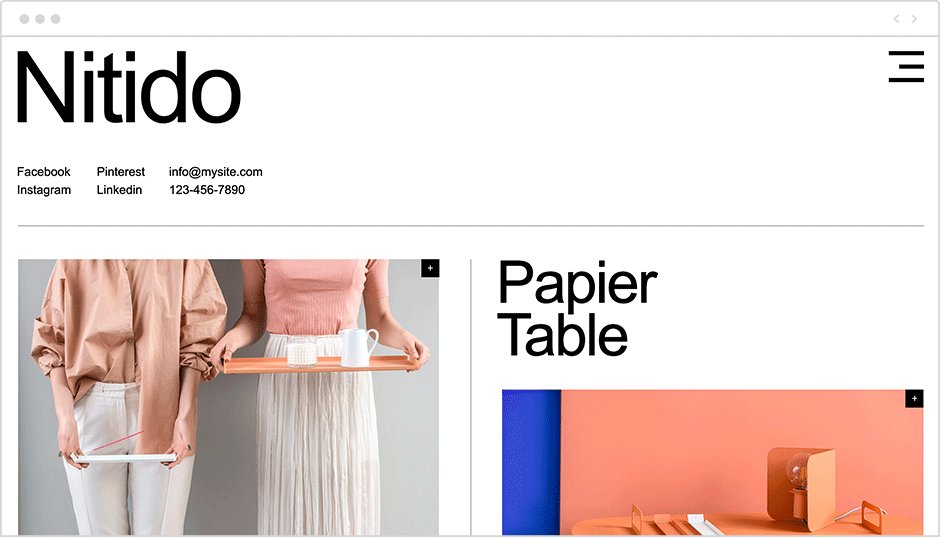
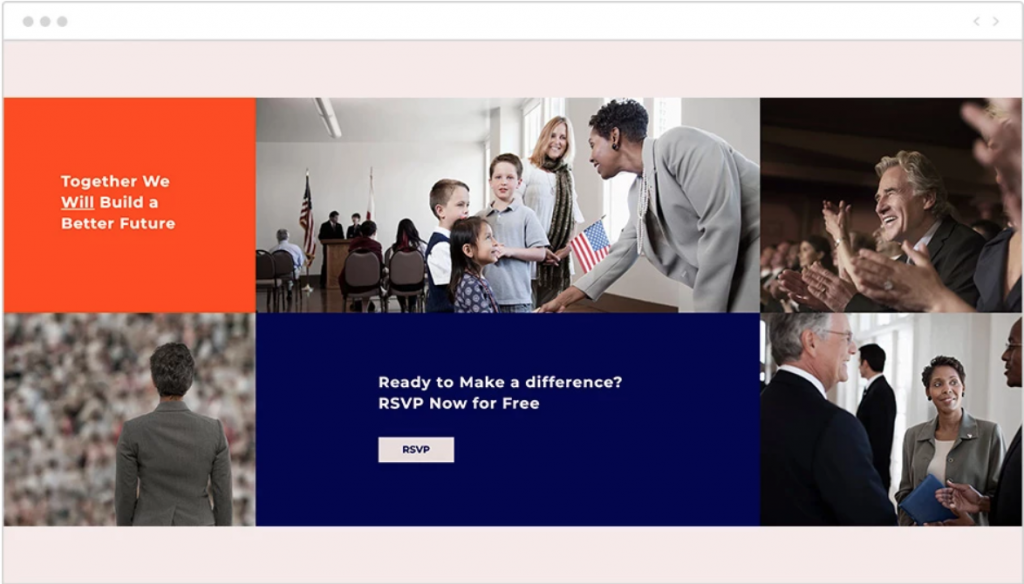
بلوکهای رنگی
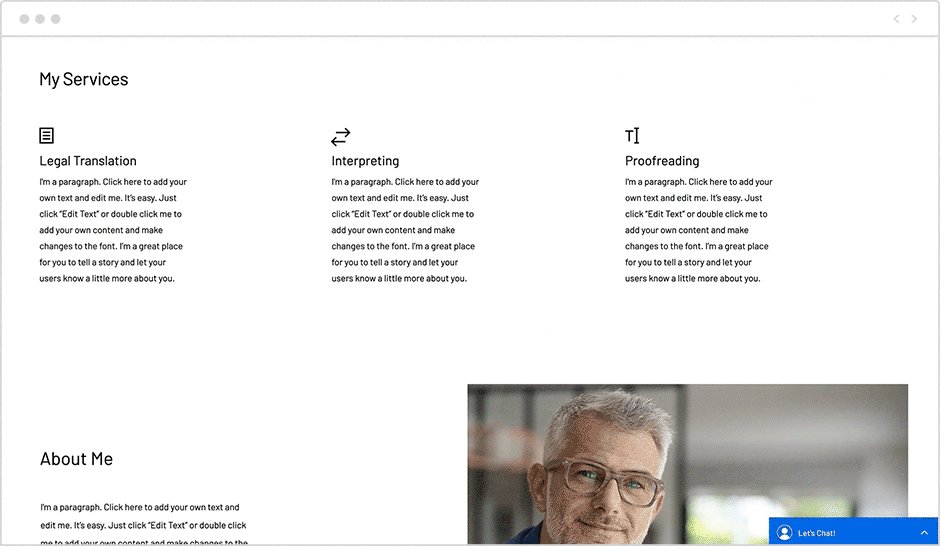
برخی از وب سایتها برای ادامه ترند تقسیم بندی صفحه، محتوای خود را به بخشهای بیشتری تقسیم میکنند، در نتیجه چیدمانی از مربعها و مستطیلها با اندازههای متفاوت و رنگهای مختلف را به نمایش میگذارند. این روش میتواند چندین پیام را به طور هم زمان، منظم و منسجم بیان کند.
با داشتن یک عکس و چند متن کوتاه که در هر بخش قرار داده شده است، بازدیدکنندگان سایت میتوانند به راحتی از طریق این بخشها اطلاعات را دنبال کنند. برای جذابتر کردن این ترکیب، از مربعهای رنگی مختلف که رنگ آنها متمایز از رنگهای سایت است، استفاده کنید.
درحالی که این ترند درباره به نمایش گذاشتن مجموعهای از اقلام در یک طرح قابل درک است، نتیجه نهایی باید فراتر از یک طرح بدون نظم و ترتیب باشد. بلوکهای رنگی باید به صورتی در کنار هم قرار بگیرند که ترکیبی منسجم را ایجاد کنند، که طرح را بصری و قابل فهم کنند. اطمینان حاصل کنید که بلوکهای رنگی به صورت مرتب با یکدیگر هماهنگ هستند (یک Grid میتواند در اینجا مفید باشد)، و اینکه تمام تصاویر مختلف مکمل یکدیگر هستند.

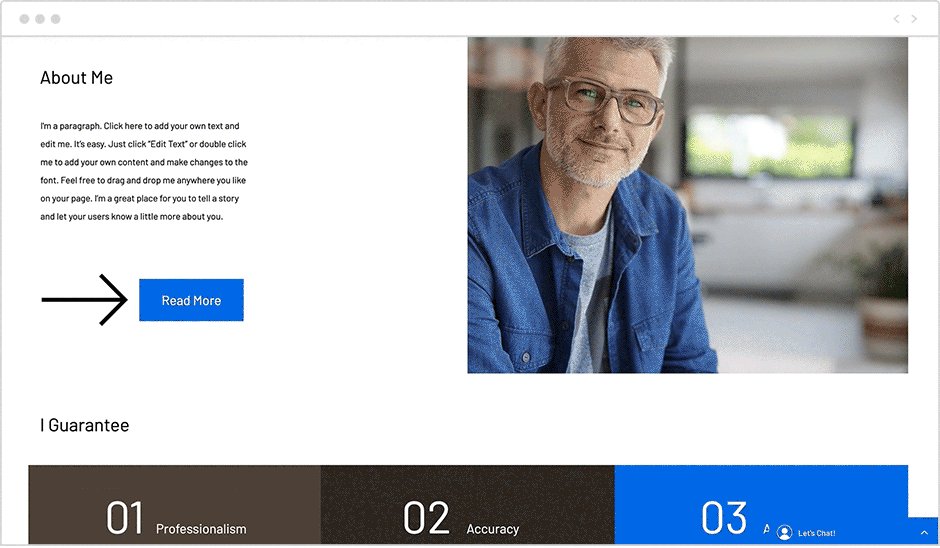
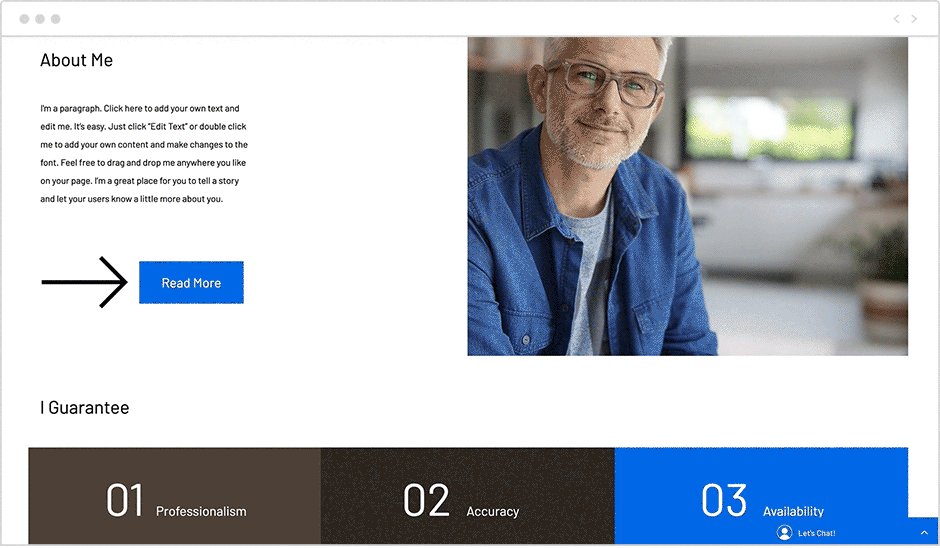
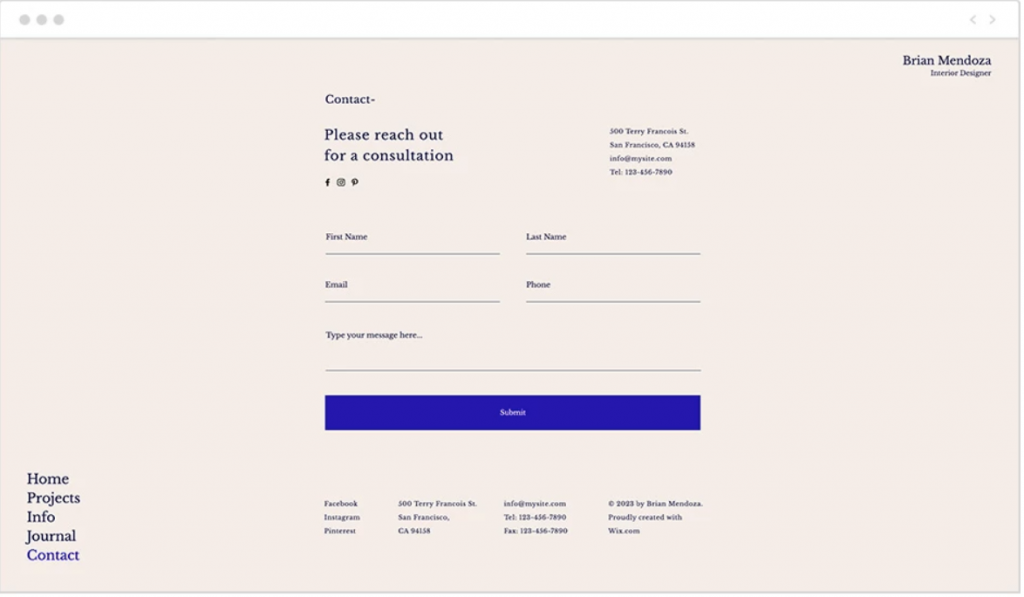
فضای خالی
فضای خالی (یا فضای منفی) اصطلاحی است که به قسمتهای خالی بین عناصر طراحی اشاره دارد. به هر صفحه و صفحه نمایشی، حس وسیع و متعادل بودن میبخشد. در حالی که در بخشهای سفید، فضای خالی میتواند به هر رنگی از رنگهای پسزمینه نمایش داده شود. که شامل فضای بین خطوط یا ستونهای متن، فضای اطراف صفحه نمایش و یا حاشیه اطراف صفحه میباشد.
از آنجا که فضای سفید دربارهی خالی گذاشتن مناطق است، میتواند به عنوان هدر رفتن فضای ناکارآمد تلقی شود. ولی در حقیقت، فضای خالی بخشی را برای استراحت چشم ما به وجود میآورد. این کار میتواند سطح خوانایی را افزایش دهد، میتوانید عناصر مهم را هایلایت کنید همانند CTA ها، جداسازی بخشهای مستقل و یا ظاهری دلپذیر ایجاد کنید.
در حالی که فضای سفید همیشه یک اصل مهم در طراحی بوده است، در سال 2020 شاهد این هستیم که فضای سفید به همراه تصاویر و انواع مجاور آن بیشتر و برجستهتر شده است. ما شاهد طرحهایی هماهنگ به همراه وضوح، تایپوگرافی تمیز و حرفها، و تصاویری خواهیم بود که به صورت آزادانه در فضا قرار گرفتهاند.

آثار هنری دیجیتال فلورسنت سهبعدی
یکی از ترندهای طراحی سایت استفاده ازآثار هنری دیجیتال فلورسنت سهبعدی است. از طریق تصاویر دیجیتال سه بعدی میتوان وبسایت را با سایههای نئونی تزیین کرد. برخلاف یک طراحی آراسته و ساده، آثار هنری از قبیل این موارد که وسوسهانگیز هستند توجه بازدیدکنندگان را به خود جلب میکنند.
استفاده از آثار هنری سهبعدی به صورت دیجیتال به خودی خود چیزی نیست، اما در حال حاضر بیشتر مورد استفاده قرار میگیرند. شاید بتوان به این واقعیت پیبرد که برنامههای مدلسازی سهبعدی درحال حاضر قابل دسترستر ازگذشته هستند. ادغام با رنگهای فلورسنت، نتیجهای بهتر و قابل توجه تر را در پی خواهد داشت، و باعث دیده شدن بیشتر هر سایتی میشود.
توجه داشته باشید این ترند طراحی سایت باید در حد اعتدال استفاده شود. سعی کنید از رنگهای فلورسنت در صفحهی خود به عنوان رنگهای مکمل، یا ثانویه در پالت رنگ خود استفاده کنید. برای برقراری تعادل به دنبال سایههای خنثی، همانند رنگهای اصلی، سفید، سیاه یا خاکستری باشید.

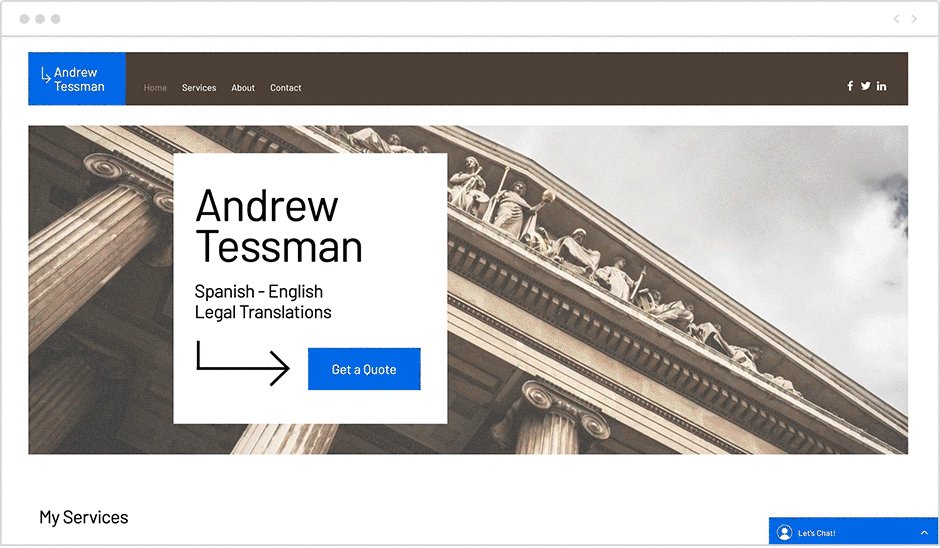
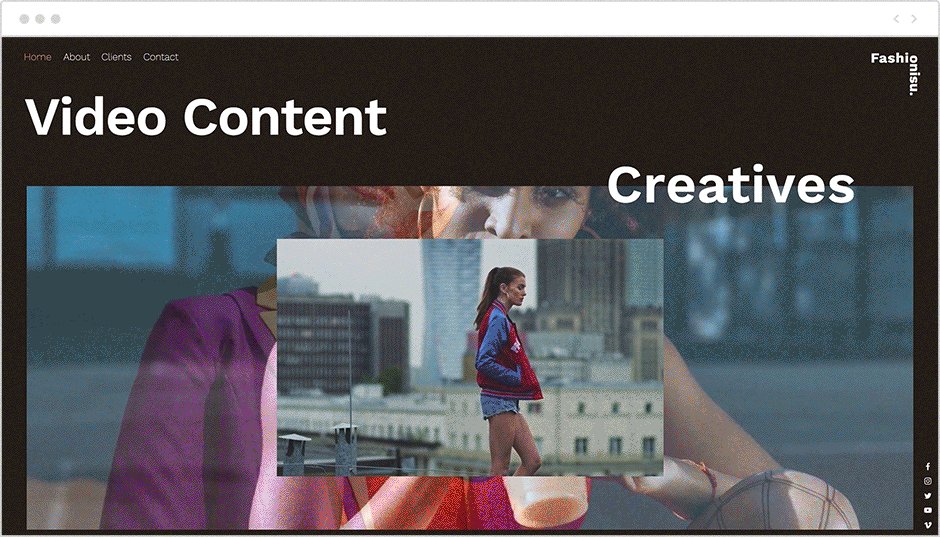
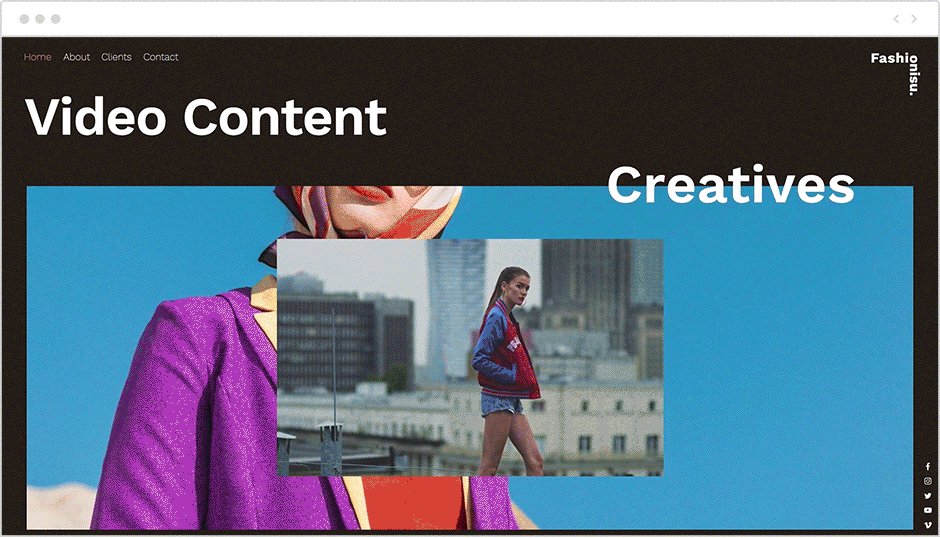
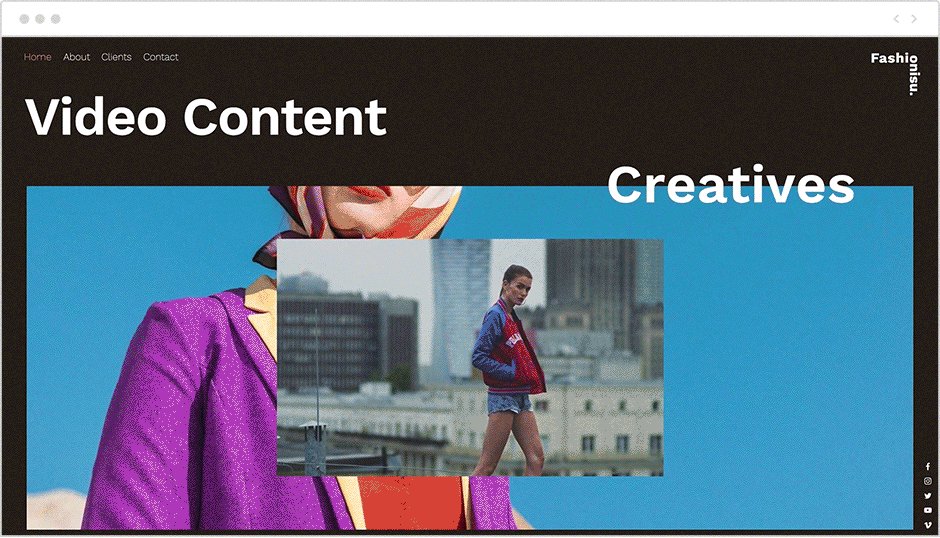
لایههای روی هم
لایهبندی عناصر در صفحه وب روشی جذاب برای افزودن عمق به صفحه نمایشهای دو بعدی است. این حس را ایجاد کنید که چیزهای بیشتری به غیر از چهار گوشهی صفحه نمایش برای دیدن وجود دارد. تاثیر لایههای روی هم را با قرار دادن عناصر بر روی یکدیگر، که باعث مبهمشدن نما میشوند را میتوان مشاهده کرد، یا اجازه نمایش محتوای اضافی با کلیک کردن بر روی صفحه نمایش را میدهد.
در حالی که این ایده غنی از تصاویری است که بر روی هم قرار گرفته اند، اگر این کار به خوبی انجام شود، ترکیب حاصل از آن منظم و خوانا خواهد بود. این امر با استفاده از فضای سفید در اطراف عناصر (همانطور که در بالا اشاره شد) و به صورت سسلسله وار قابل اجرا است، با عناصری خاص که بزرگتر و برجستهتر از سایرین هستند.
این ایده میتواند با لایت باکسها، حرکت در جهت مختلف یا قرار دادن ماهرانهی تصاویر و یا متن بر روی یکدیگر باشد.

حرکت و تعامل
فیلم و انیمیشن دو پدیده جدید در وب نیستند. از این گذشته، استفاده از تصاویر متحرک روشی جذاب و مطمئن برای جلب نظر خوانندگان است، به خصوص هنگامی که طراحی برای مخاطب با کاهش میزان توجه رو به رو است. چشمان ما تقریبا به طور غریزی به سمت عناصر در حال حرکت گرایش پیدا میکنند، این یک حقیقت بیولوژیکی است که میتواند برای کنترل شیوه درک بازدیدکنندگان از یک صفحه خاص مورد استفاده قرار بگیرد.
در حال حاضر طراحیهای مختلفی از موشن در طراحی وب وجود دارد: از انیمشنهای میکرو که بازخورد خود را بر روی عناصر میگذارند و یا روی عناصر کلیک میکنیم، تایپوگرافی که بر روی صفحه نمایش اجرا میشود، تا هدرهای ویدیویی تمام صفحه یا انیمیشنها.
برای اینکه این ترند مناسب شما باشد، به این فکر کنید که مایل هستید بیشترین توجه به کدام بخشهای سایت شما باشد. به خاطر داشته باشید که موشن می تواند گمراه کننده باشد اگر کاربردی استفاده نشود، بنابراین سعی کنید از آن در مکانهای استراتژیک استفاده کنید، به طوری که از موضوع کلی سایت شما پشتیبانی کند.

فرمهای تمام صفحه
موضوع ترندهای طراحی سایت امسال استفاده از عناصر بزرگی است که با فضای خالی زیادی احاطه شده اند. بنابراین طبیعی است که این ترند راه خود را در طراحی وب برای Niche ها باز کند، مانند شکل آنلاین آن.
فرمهای آنلاین نقش مهمی در بسیاری از تعاملات وب ما دارند، از ثبت نام در یک سرویس، تا پر کردن اطلاعات خرید ما در یک فروشگاه آنلاین و موارد دیگر. با این وجود در بعضی از مواقع، کاربران احساس میکنند که این کار خسته کننده است، و اغلب از پر کردن آنها خودداری میکنند. یک اقدام ساده برای گسترش یک فرم به گونهای که فضای بیشتری را در صفحه اشغال کند، که باعث میشود جذابتر به نظر برسد. در نتیجه، فرمهای تمام صفحه میتوانند تجربه کاربر را بهبود ببخشند.
یکی دیگر از ویژگیهایی که میتواند احتمال پر کردن فرم و ارسال آن را افزایش دهد، تعاملات کوچک است که به عملکرد کاربران در همان زمان، پاسخ میدهند و آنها را طی فرآیند راهنمایی میکنند. به عنوان مثال، تغییرات ظریف در طراحی میتواند نشانگر پر کردن یک قسمت خاص باشد، و پیامهای بازخورد میتوانند یک فرم ارسال موفقیت آمیز را نشان دهند.

تصاویر متناسب
در حال حاضر جلوههای بصری صرفاً برای افزودن فضای رنگی به صفحه استفاده نمیشوند. در عوض، طراحی وب به طور هدفمند از تصاویر استفاده میکند، با بهینهسازی تصاویر به پشتیبانی از پیام یک برند و ایجاد هویت یک برند کمک میکند.
در واقع، نحوهی صحیح استفاده از تصاویر میتواند تفاوت بزرگی ایجاد کند. به عنوان مثال، یک وب سایت فروش اسکیت را تصور کنید که پر از گرافیکهای الهام بخش است. در مقایسه، یک وب سایتی که دارای سود دهی نیست، و فقط تصاویر خوبش باعث حس خوشبینی میشود. هر کدام پیام متفاوتی را برای همه ارسال میکنند.
برای ایجاد یک زبان بصری منسجم که نمای برند تجاری شما را به صورت خلاصه نمایش میدهد، به دنبال نمادها و نشانهای منحصر به فرد باشید. علاوه بر این، زمانی را برای یافتن تصاویر در رسانههایی با کیفیت بالا قرار بدهید که متناسب با نیازهای خاص برند شما هستند.