دوره وبسایت های خشک و بی روح تمام شده است. می توانید یک وبسایت ایجاد کنید که حرفه ای و فوق العاده خوب به نظر برسد. تنها چیزی که لازم است، دانلود یک قالب مناسب برای طراحی وبسایت است که میتوانید چند نمونه رایگان را از اینجا دانلود کنید.
قبل از شروع طراحی وبسایت شخصی خود، می خواهیم شما را با چندین اصل طراحی وب آشنا کنیم. این اصول می تواند تفاوت زیادی در ظاهر و عملکرد کلی وب سایت شما داشته باشد. اینها باید ها و نباید هایی است که از مشکلات طراحی وبسایت جلوگیری می کند و از طریق وب سایت جذاب خود می توانید گزینه های هوشمندانه ای را انتخاب کنید.
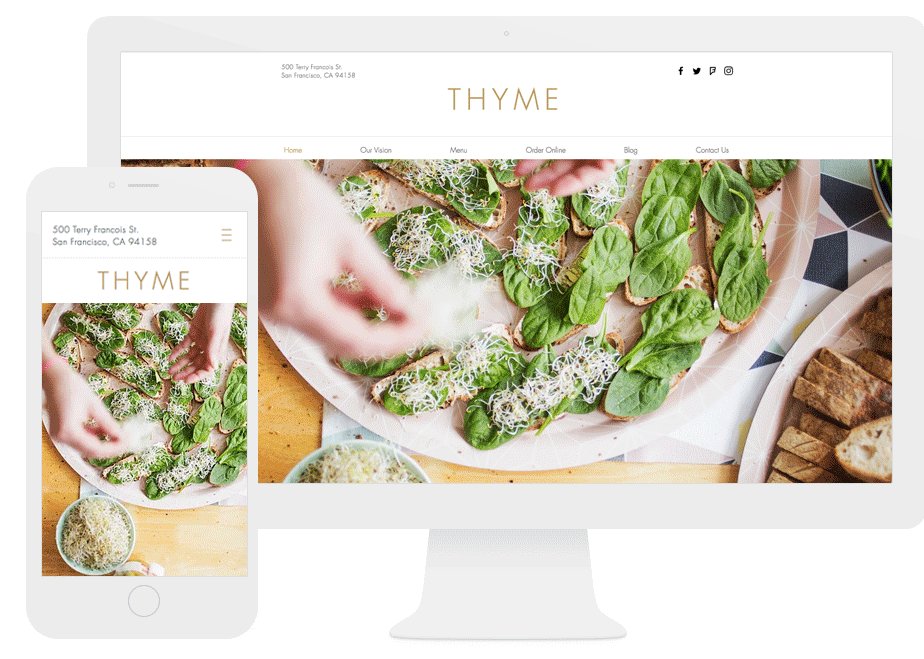
![1]() نمای وبسایت
نمای وبسایت
- نباید: سعی نکنید چرخ را از اول اختراع کنید.
- باید: برای اطمینان از کاربر پسند شدن، از استانداردهای UX استفاده کنید.
وقتی ساختار وب سایت خود را ایجاد می کنید، توصیه های UX (تجربه کاربری) را دنبال کنید تا مطمئن شوید که بازدید کنندگان شما از سایت لذت می برند. اطمینان حاصل کنید که پیمایش سایت شما واضح و بصری است. همه موارد قابل کلیک (پیوندها، دکمه ها) باید ساده، آسان و قابل فهم باشند. به این دلیل که بازدید کنندگان سایت شما نیازی به جستجوی چیزهای مورد نیاز خود نداشته باشند.
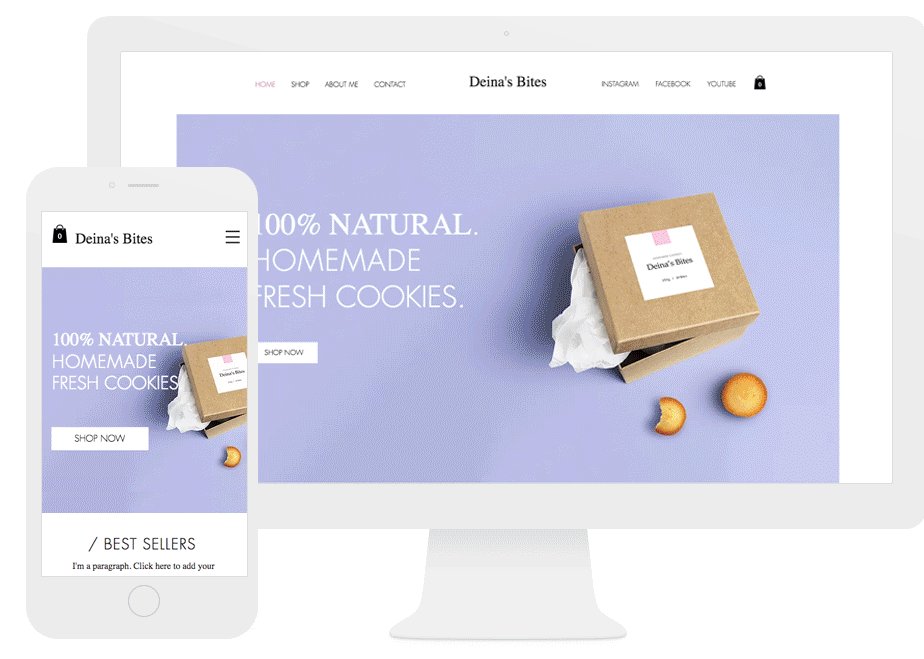
![2]() تصویر پس زمینه
تصویر پس زمینه
- نباید: پس زمینه ای که باعث حواس پرتی می شود را انتخاب نکنید.
- باید: پس زمینه ای را انتخاب کنید که برای بازدید کنندگان الهام بخش باشد تا سایت شما را به بهترین شکل تجربه کنند.
برای طراحی وبسایت پس زمینه باید زیبا باشد اما بر سایت غالب نباشد. از بردارها، عکس ها، فیلم ها یا هر نوع تصویری دیگر که استفاده می کنید، مطمئن شوید که پس زمینه وب سایت شما از اهداف اصلی سایت شما منحرف نمی شود. پس زمینه می تواند برای ایجاد برند تجاری شما باشد.
نکته آخر: مطمئن شوید که تضاد شدید بین پس زمینه و متنی که روی آن می گذارد، وجود دارد. چون همه هدف برجسته کردن پیام شماست پس از آن فاصله نگیرید.
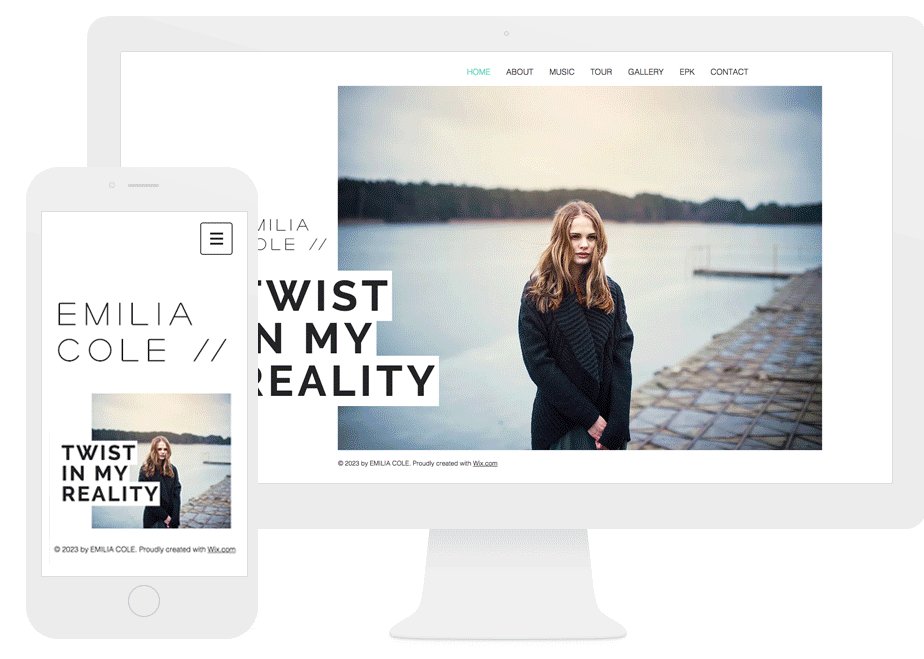
![3]() طراحی برای موبایل
طراحی برای موبایل
- نباید: فراموش کنید که سایت شما باید در صفحه های موبایل عالی به نظر برسد.
- باید: تصاویر، متون و سایر مؤلفه ها را برای مشاهده در موبایل بهینه کنید.
از ویرایشگرهای موبایل استفاده کنید تا نسخه موبایل وب سایت خود را تنظیم کنید که به همان اندازه تمام صفحه ظاهر شوند و عملکرد خوبی داشته باشند. از تنظیم تصویر پس زمینه خود گرفته تا سفارشی سازی طرح و متن، می توانید نسخه موبایل وب سایت خود را خودتان تهیه کنید.

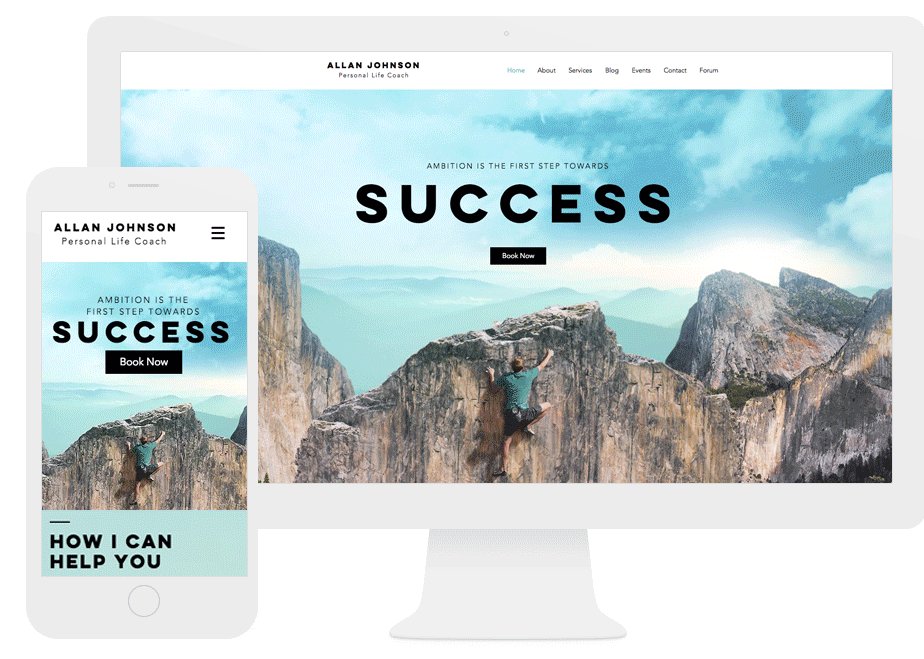
![4]() توزیع مناسب فضا
توزیع مناسب فضا
- نباید: در هم ریختگی صفحه وب سایت
- باید: سلسله مراتب محتوا را در نظر بگیرید و از فضای سفید برای توزیع محتوای سایت خود استفاده کنید.
مرور از طریق یک وب سایت عالی مانند خوردن یک وعده غذایی عالی است. صرف نظر از اینکه چقدر غذای خوشمزه است، هیچ کس نمی خواهد شما آن را بدون اینکه فرصتی برای جویدن و لذت بردن از آن داشته باشد، بخورید! وقتی وب سایت خود را طراحی می کنید مطمئن شوید که صفحه را با محتوای زیاد شلوغ نمی کنید. ازدحام بیش از حد به این معنی است که بازدید کنندگان شما به ناچار چیزی را از دست می دهند. هنگام طراحی وبسایت از فضای کافی سفید (فضایی استفاده کنید که هیچ مطلبی نداشته باشد) برای ایجاد یک جریان خوب بین عناصر سایت خود استفاده کنید.
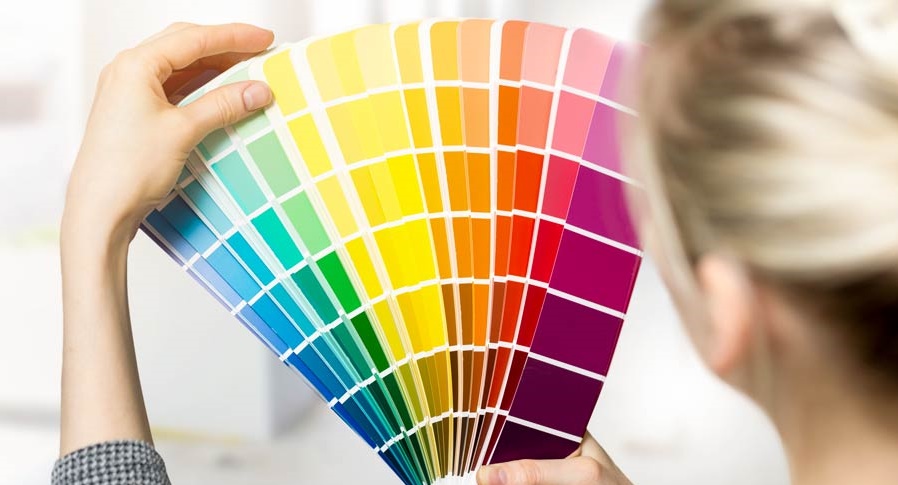
![5]() طرح رنگی
طرح رنگی
- نباید: رنگ ها را نباید تنها بر اساس زیبایی آن ها انتخاب کنید.
- باید: رنگهای ترکیبی مناسب برند تجاری خود را هوشمندانه انتخاب کنید.
رنگ ها در طراحی وبسایت اهمیت دارند. در واقع، تأثیر روانی رنگها بر بازدید کنندگان سایت می تواند بر تجربه کلی آنها با وب سایت شما و نحوه درک برند شما تأثیر بگذارد. به همین دلیل نمی توانید طرح رنگ خود را بر اساس ترکیبی تصادفی از رنگ هایی که دوست دارید پایه گذاری کنید. در رابطه با نظریه رنگ ها مطالعه کنید تا بفهمید چگونه رنگ های مختلف با یکدیگر همخوانی دارند.

![6]() کیفیت تصاویر
کیفیت تصاویر
- نباید: از تصاویر با کیفیت پایین استفاده نکنیم.
- باید: از تصاویر با کیفیت بالا استفاده کنید و آنها را برای سایت خود بهینه کنید.
اگر می خواهید بازدید کنندگان سایت شما را جدی بگیرند و مخاطبان خود را نسبت به محصول، نام تجاری خود هیجان زده کنید، باید مطمئن شوید که تصاویر سایت شما دارای کیفیت عالی هستند. می توانید از برش ها و فیلترها برای بهینه سازی تصاویر خود استفاده کنید و به ظاهر مناسب برسید. علاوه بر این در طراحی وبسایت، باید مطمئن شوید که تصاویر شما خیلی سنگین نیستند و تابع استانداردهای وب هستند.
![7]() تصاویر موجود
تصاویر موجود
- نباید: پر زرق و برق نباشد.
- باید: سعی کنید تصاویر مرتبط و جذاب تولید کنید.
بازدید کنندگان وبسایت شما با اعتماد و تعامل با وب سایتی که پاسخگوی نیازهای واقعی افراد است، ارتباط برقرار می کنند. با داشتن عکسهای مربوط به افراد و موقعیت هایی که در واقع می توانند با آنها ارتباط برقرار کنند، به آنها احساس راحتی و خوشایند دهید.
![]() انیمیشن، تصاویر متحرک (GIF) و جلوه ها
انیمیشن، تصاویر متحرک (GIF) و جلوه ها
- نباید: سایت خود را به یک فیلم موزیکال اعصاب خورد کن تبدیل نکنید.
- باید: از عناصری برای افزایش بازید از سایت خود استفاده کنید.
ما تصاویر متحرک و جلوه های سرگرم کننده را دوست داریم. ولی دوست نداریم که سایت دارای گیف هایی ترسناک و نامناسب باشد. از عناصر زیبا استفاده کنید و خودتان یک وب سایت پویا و پر جنب و جوش داشته باشید.
![]() محتوای نوشتاری
محتوای نوشتاری
- نباید: طبق دانش موجود در ذهن خود مطلبی را ارائه ندهید.
- باید: محتوای بهینه سازی شده و هدفمند را تولید کنید.
متون وبسایت شما از بزرگترین دارایی های شما هستند. آنها فقط موجب گرایش بازدید کنندگان به سایت شما نیستند. بلکه آنها یک راه مناسب برای تقویت برند و پیام شما و همچنین بهینه سازی سایت برای موتورهای جستجو فراهم می کنند. برای به دست آوردن بیشترین استفاده از محتوای نوشتاری، باید از دیدگاه استراتژیک به آن نزدیک شوید. متن های خود را اصلاح کنید تا به یک متن واضح و قوی که با بازار هدف شما همخوانی داشته باشد، برسید. متون مختصر و مفید باشد اما نه خیلی مبهم. به روشی بنویسید که به بازدیدکنندگان سایت شما القا کند که بمانند و سایت شما را مرور کنند.
![]() فونت و نوع قلم
فونت و نوع قلم
- نباید: همه آن ها را یکسان در نظر نگیرید.
- باید: از فونت هایی استفاده کنید که به بهبود برند شما هم کمک کند.
شاید فکر کنید که فونت ها فقط برای طراحی وبسایت مورد توجه هستند. به عنوان یک طراح وب سایت، شما باید در مورد چگونگی کار قلم ها کمی آشنایی داشته باشید. در این صورت می توانید فونت مناسب را برای سایت خود انتخاب کنید. قلم های مختلف می توانند فضای خاصی را ایجاد کنند. انتخاب قلم شما باید پیام برند تجاری وب سایت شما را تقویت کند، نه اینکه با آن مغایرت داشته باشد.



 نمای وبسایت
نمای وبسایت تصویر پس زمینه
تصویر پس زمینه طراحی برای موبایل
طراحی برای موبایل توزیع مناسب فضا
توزیع مناسب فضا طرح رنگی
طرح رنگی کیفیت تصاویر
کیفیت تصاویر تصاویر موجود
تصاویر موجود انیمیشن، تصاویر متحرک (GIF) و جلوه ها
انیمیشن، تصاویر متحرک (GIF) و جلوه ها محتوای نوشتاری
محتوای نوشتاری فونت و نوع قلم
فونت و نوع قلم