میدونستید که 48 درصد کاربران می گویند که طراحی وب سایت مهمترین عامل تعیین کننده برای اعتبار یک تجارت است؟ برداشت اول مخاطبان از طراحی سایت شما ناشی می شود. زیبایی وب سایت برای ایجاد حس مثبت و تأثیرگذار در مخاطبان بسیار مهم است.
در این مقاله، شش نکته برای ایجاد وب سایت های زیبا را برای شما ارائه خواهیم داد. همراه ما باشید تا در مورد نحوه ایجاد یک وب سایت جذاب و با کیفیت برای مخاطبان خود اطلاعات بیشتری کسب کنید.
![]() فقط عناصر لازم را اضافه کنید تا به سایت شما ارزش و اعتبار بیشتری بدهد.
فقط عناصر لازم را اضافه کنید تا به سایت شما ارزش و اعتبار بیشتری بدهد.
هنگامی که سایت خود را طراحی می کنید، اضافه کردن عناصر زیاد به صفحات کار ساده ای است. شما می خواهید سایت از نظر بصری جذاب باشد، بنابراین به طور مداوم عناصری را اضافه می کنید تا بُعد دیگری از جذابیت بصری را به صفحه خود اضافه کنید. اما این می تواند به شدت باعث به هم ریختگی سایت شما شود. مسئله دیگر این است که اگر برخی عناصر هدفمند نباشند، می توانند مخاطبان را سردرگم کنند.
“همه عناصر در سایت شما باید هدفمند باشند”
تصور کنید یک دکمه call-to-action (CTA) قرار دهید که به صفحه جدید منتهی نشود. کاربران دائماً سعی می کنند بر روی دکمه کلیک کنند، و این باعث سردرگمی آنها می شود که چرا به صفحه جدیدی منتقل نمی شوند. یا فکر کنید چه اتفاقی می افتد اگر طراحی وب سایت HVAC به این گونه باشد که “اکنون با ما تماس بگیرید” دربالای صفحه قرار گرفته باشد.
کاربران احتمالاً کلیک نمی کنند. این CTA همچنین تأثیر بدی بر برداشت کاربران از شرکت می گذارد. هر عنصر در صفحه شما به یک هدف نیاز دارد. فقط به دلیل زیبایی، عنصری را به سایت اضافه نکنید. عناصری را ایجاد کنید که کاربردی باشند و تجربه کاربران را در سایت بالا ببرند.
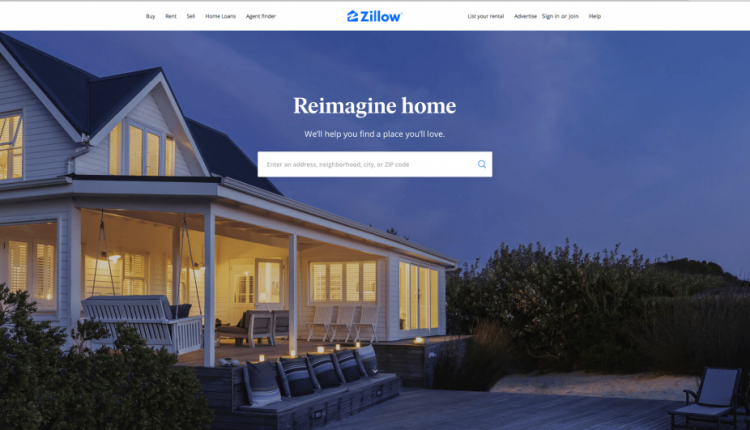
به طور مثال: طراحی وب سایت Zillow نمونه بارز سایتی است که فقط عناصر ارزشمند را در خود جای داده است. آنها با عناصر ارزشمند استفاده از سایت خود را ساده و آسان می کنند.
![]() ابتدا برای کاربر طراحی کنید!
ابتدا برای کاربر طراحی کنید!
زمانی که وب سایت های زیبا طراحی می کنید، باید روی طراحی برای کاربر تمرکز کنید. اینگونه مخاطبان درگیر سایت شما خواهند شد و درباره کسب و کار شما اطلاعات بیشتری کسب می کنند. این که سایتی که میسازید برای آنها کار کند بسیار پراهمیت است. در هنگام ساخت سایت خود، به این فکر کنید که چگونه می توانید با طراحی جذاب بهترین تجربه را برای مخاطبان رقم بزنید. پس به عناصری مانند فرمت طراحی، ناوبری navigation و عناصر بصری خود توجه کنید.
با طراحی سایت برای کاربران، تجربه بهتری را برای آنها در سایت ایجاد می کنید. آنها مدت طولانیتری در سایت شما مشغول به کار خواهند بود، و این به شما کمک می کند تا موقعیت ارزشمندتری را برای تجارت خود کسب کنید.
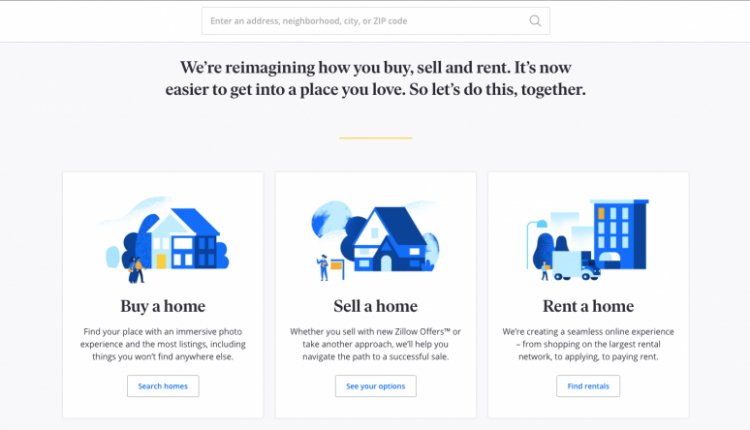
مثال: دوباره، ما به وب سایت Zillow به عنوان نمونه ای از طراحی خوب نگاه می کنیم. وب سایت Zillow نمونه بارزی از یک سایت کاربر پسند است. این سایت در عین ساده بودن روی رسیدگی به ضروری ترین نیاز کاربران، تمرکز میکند. به عنوان مثال، صفحه اصلی Zillow دارای سه بخش مختلف برای خرید، فروش و اجاره خانه است. این باعث می شود تا کاربران سریع و به اطلاعات مورد نیاز خود دسترسی پیدا کنند. آنها برای پیدا کردن خانه مورد نظر خود نیازی به جستجوی اضافی ندارند.
![]() رنگ هایی را انتخاب کنید که مطابق با برند شما باشد
رنگ هایی را انتخاب کنید که مطابق با برند شما باشد
رنگ وب سایت های زیبا مطابق با برند تجاری طراحی می شود. وقتی سایت خود را طراحی می کنید، باید از انتخاب رنگ های مناسب اطمینان حاصل کنید. انتخاب رنگ شما بر نحوه درک برند تجاری افراد تأثیر می گذارد. رنگهای مختلف معانی مختلفی دارند که فهمیدن مفهوم آن ها بسیار حائز اهمیت است زیرا تاثیر خاصی بر درک مخاطبین نسبت به شغل شما می گذارند. اگر برای برند خود رنگ خاصی را انتخاب کرده اید از همان رنگ برای سایت هم استفاده کنید، و برای حفظ قدرت و تمرکز برند، حتماً در تمام موارد بازاریابی خود همان رنگ را به عنوان رنگ اصلی بکار ببرید. در هنگام طراحی باید دقت داشته باشید که فقط سه تا چهار انتخاب خواهید داشت. شما یک رنگ اصلی، یک تا دو رنگ کمکی و یک رنگ فونت می خواهید و با هر صفحه ای که ایجاد می کنید، باید از این رنگ ها به طور مداوم در همان مکان استفاده کنید. همه ی دکمه های CTA شما باید یکسان باشند و همچنین عناوین نیز باید همگی شبیه بهم باشند. سازگاری را با تمام صفحات خود ایجاد کنید تا به مخاطب خود تجربه مثبتی بدهید.
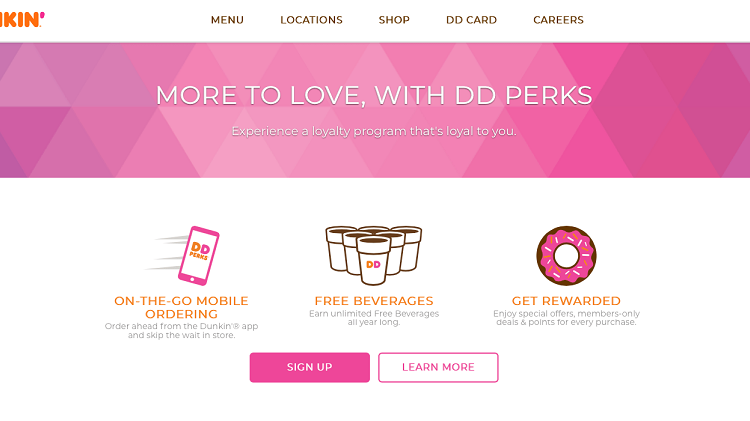
به عنوان مثال: Dunkin یک مثال اصلی برای استفاده از یک رنگ شاخص در وب سایت است. Dunkin یک رنگ صورتی و نارنجی متمایز دارد که آنها را برای برند خود استفاده می کند. پس برای سایت هم همان رنگ ها را انتخاب کرده است. این شرکت در ساخت سازگاری برند در تمام رسانه های خود بسیار موفق است. وقتی افراد رنگ صورتی و نارنجی خاص را می بینند، می دانند چه برندی را مشاهده می کنند. این یک نمونه اصلی از چگونگی استفاده از یک رنگ برای نمایان بودن برند شماست.
![]() عناصر بصری اضافه کنید تا وب سایت شما زیبا شود
عناصر بصری اضافه کنید تا وب سایت شما زیبا شود
وقتی کاربران برای اولین بار به سایت شما می آیند، می خواهند عناصری را مشاهده کنند که توجه آنها را به خود جلب کند. وب سایت های زیبا تصاویری دارند که کاربران را به سمت خود جذب می کنند و آنها را برای بررسی برند شما مشتاق می کنند. تعادل را به صفحه شما اضافه می کنند و به شکسته شدن متن کمک می کنند.
انواع مختلفی از عناصر بصری وجود دارد که می توانید در صفحه خود از آنها استفاده کنید، از جمله عکس ها، فیلم ها و اینفوگرافیک ها. بسیاری از شرکت ها به وفور از عکس ها استفاده می کنند و فیلم ها را به صورت متناوب به عنوان نقاط تعامل به کار می گیرند. برای طراحی سایت خود می توانید از تعداد زیادی عنصر بصری استفاده کنید. وقتی عناصر بصری را در وب سایت خود ادغام می کنید، آنها باید برای تجارت شما معنی داشته باشند.
از اضافه کردن تصاویر بی ربط در سایت خودداری کنید. تصاویر شما باید معنا داشته باشند تا بازتاب دهنده تجارت و صنعت شما باشند. می توانید عکسهایی از تیم، دفتر، محصولات و یا افراد در حال انجام خدمات خود درج کنید. باید از تصاویر اصلی استفاده کنید تا یک تجربه معتبرتر در سایت خود داشته باشید. استفاده بیش از حد از عکس باعث می شود صفحه شما جعلی به نظر برسد.
از فیلم ها برای دادن بخش زیادی از اطلاعات استفاده کنید شما می توانید با استفاده از امکانات و جذابیت های سایت مخاطبان خود را به سفر در سایت مهمان کنید، محصولی را به نمایش بگذارید یا دانش ارزشمندی را در مورد یک موضوع در اختیار آنها قرار دهید.
به طور کلی، استفاده از عناصر بصری به ایجاد وب سایت زیبا کمک می کند. با افزودن آنها ، سایت خود را از نظر بصری برای مخاطبان خود جذاب تر می کنید.
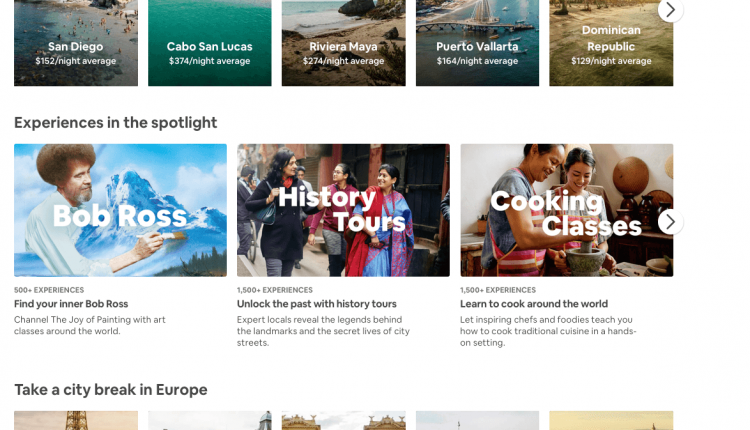
مثال: Airbnb سایتی بسیار بصری دارد که کاربران را در صفحه خود درگیر می کند. با توجه به اینکه تمرکز آنها روی اقامت افراد در خانه های اجاره ای Airbnb است، آنها روی نشان دادن عکس از مقصد های مختلف و انواع خانه هایی که می توانید برای سفر خود رزرو کنید تمرکز می کنند. این باعث می شود افراد با سایت Airbnb درگیر شوند و تمام گزینه های خود را بررسی کنند.
![]() فونت مناسب را انتخاب کنید
فونت مناسب را انتخاب کنید
وب سایت های زیبا فقط روی رنگ های مناسب و عناصر بصری متمرکز نشده اند. متن موجود در صفحه شما نیز سهم بزرگی در زیبایی سایت شما دارد. نه تنها تولید محتوای با کیفیت بسیار ضروری است بلکه مهم است که مخاطبان شما می توانند محتوا را بخوانند یا خیر. تایپوگرافی شما بر نحوه تعامل مخاطبان در سایت تأثیر خواهد گذاشت.
اگر شما فونت های متنوعی به کار ببرید یا از فونت هایی استفاده کنید که خواندن آنها دشوار است. باعث می شود مخاطب تجربه منفی در سایت شما داشته باشد. آنها قادر نخواهند بود اطلاعات شما را بخوانند و مرور صفحات شما دشوار خواهد بود.
اگر می خواهید بدانید چگونه طراحی وب سایت جذاب انجام دهید، تمام عناصر سایت خود را جذاب و آسان جلوه دهید. قلم هایی را انتخاب کنید که به خوبی در کنار هم کار کنند و اطمینان حاصل کنید که از استایل های قلم در جای مناسب استفاده می کنید.
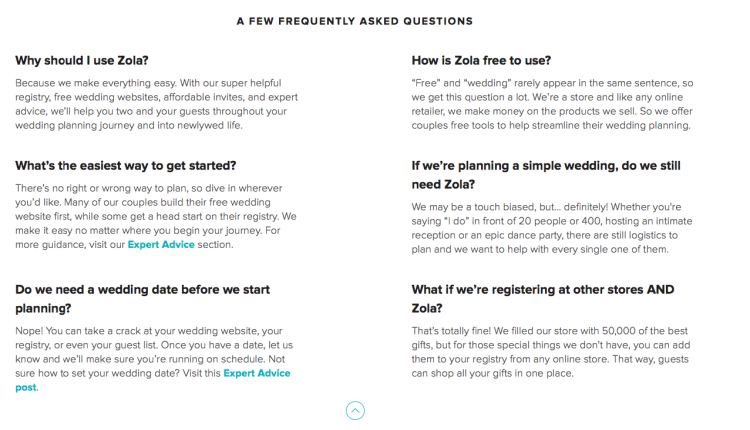
مثال: وب سایت Zola نمونه ای از استفاده از یک فونت به طور مداوم در صفحه است. اگر به این نمونه نگاه کنید، می بینید که آنها فونت سرفصل های خود را جسورانه انتخاب می کنند و بقیه متن را عادی نگه می دارند و محتوای آن را با رنگ آبی روشن (مطابق با رنگ لوگویشان) پیوند می دهند. این یک مثال عالی برای ثابت نگه داشتن فونت در سایت است. که باعث می شود که سایت Zola یکنواخت تر و با تركیب تر به نظر برسد، و همچنین از نظر بصری جذاب تر باشد.
![]() وب سایت خود را آزمایش کنید
وب سایت خود را آزمایش کنید
بعد از طراحی وب سایت حتما باید وب سایت خود را آزمایش کنید .قطعا اولین طرح شما بهترین طراحیتان نخواهد بود. شما باید عناصر مختلفی را در سایت خود تست کنید تا ببینید چگونه بر مخاطبان تأثیر می گذارند و سایت شما را بهبود می بخشند. می توانید ببینید که آیا آنها به تجربه کاربر اضافه می کنند، هیچ کاری انجام نمی دهند یا آن را بدتر می کند.
این بینش خوبی راجع به چگونگی تبدیل سایت به بهترین نسخه ممکن به شما می دهد. از تغییر همزمان چند عنصر خودداری کنید زیرا مشخص نمی شود که بازخورد جدید مربوط به تغییر کدام عنصر است، برای به دست آوردن واضح ترین نتایج، روی تست قسمت های جداگانه وب سایت خود تمرکز کنید تا ببینید چگونه این تغییر در سایت شما تأثیر می گذارد.
لازم نیست تغییرات بزرگی انجام دهید. چیزی به اندازه تغییر رنگ دکمه CTA می تواند تأثیر بسزایی در کلیک کاربران بر روی آن دکمه داشته باشد. ممکن است فکر کنید چندین تغییر کوچک ایجاد کرده اید، اما آنها به اندازه کافی بزرگ هستند تا بر تجربه مخاطبان شما تأثیر بگذارند.
نکته اصلی ایجاد وب سایت های زیبا ، ارائه بهترین نسخه سایت شما است. با آزمایش عناصر موجود در سایت خود می توانید بهترین نسخه را برای بهبود مداوم آنها بفهمید.
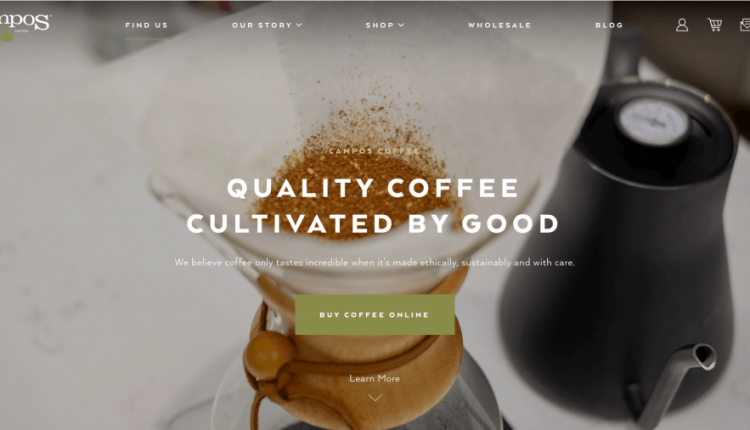
به عنوان مثال: Campos می تواند عناصر صفحه بیشماری را آزمایش کند تا ببیند که چگونه آنها بر عملکرد سایت و معیارهای تجاری تأثیر می گذارند. به عنوان مثال، آنها می توانند رنگ دکمه CTA خود را آزمایش کنند. آنها رنگ متفاوتی را امتحان می کنند تا ببینند تغییر رنگ چه تاثیری بر مخاطبانشان می گذارد. و همچنین می توانند آیکون های موجود در وب سایت خود را آزمایش کنند تا ببینند کاربران به آیکون ها بهتر و بیشتر پاسخ می دهند یا کلمات نوشته شده. ممکن است برخی از نمادها مانند سبد خرید یا عینک جستجو برای صفحه خود بهتر عمل کنند ، اما سایر عناصر بهتر است از متن ساده باشند.
از امروز طراحی وب سایت زیبای خود را شروع کنید!
وب سایت زیبا ترافیک قابل توجهی را به خود جلب می کند و باعث می شود افراد با سایت تجاری ارتباط برقرار کنند. اگر می خواهید ترافیک با ارزش را به صفحه خود جذب کنید و آن دسته از افراد را در سایت خود نگه دارید، باید برای طراحی وب سایت خود سرمایه گذاری کنید.
انجام یک طراحی وب سایت زیبا، باعث می شود افراد جدید بیشتری به سایت شما جذب شوند. در طراح وب سایت وب سایتهای سفارشی و پاسخگو برای مشتریان ایجاد می کنیم. تیم ما به شما کمک می کند تا وب سایتی منحصر به فرد داشته باشید. اگر آماده شروع ایجاد وب سایت رویاهای خود هستید، با ما آنلاین تماس بگیرید تا ببینید چگونه می توانیم به شما درایجاد وب سایت شخصی خود کمک کنیم.



 فقط عناصر لازم را اضافه کنید تا به سایت شما ارزش و اعتبار بیشتری بدهد.
فقط عناصر لازم را اضافه کنید تا به سایت شما ارزش و اعتبار بیشتری بدهد.
 ابتدا برای کاربر طراحی کنید!
ابتدا برای کاربر طراحی کنید!
 رنگ هایی را انتخاب کنید که مطابق با برند شما باشد
رنگ هایی را انتخاب کنید که مطابق با برند شما باشد
 عناصر بصری اضافه کنید تا وب سایت شما زیبا شود
عناصر بصری اضافه کنید تا وب سایت شما زیبا شود


 وب سایت خود را آزمایش کنید
وب سایت خود را آزمایش کنید
مقاله خیلی خوبی بود امیدوارم تمام طراحان وب سایت این موارد را در نظر بگیرند
دمتون گرم چک لیست عالی بود