کارهای اولیه طراحی دیزاین خود را انجام دادهاید و میخواهید در HTML کد نویسی کنید. برای این کار شما نیاز دارید گزینههای مختلف لایهبندیها در HTML و CSS را بشناسید، که کدام یک از آنها برای طراحی سایت شما مناسب است. بیایید گزینهها را یک به یک بررسی کنیم.

tables – این کار را انجام ندهید!
این بخش مربوط به زمانی است که سایت در ابتدای راه خود بوده است، و تنها کاری که میتوانستید انجام بدهید نمایش متن بوده است. توسعهدهندهها برای طراحی وبسایتها از عنصر <table> استفاده مینمودند، حتی زمانی که چیزهای جدید ( CSS، تصاویر، انیمیشنها، صفحات نمایش کوچک) در صفحه بود.
<html>
<body>
<table width="600px" cellspacing="0" cellpadding="0" align="center">
<tbody>
<tr>
<td>
<table width="600px" bgcolor="red" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td height="130px">
<h1>Header</h1>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td>
<table width="600px" cellspacing="0" cellpadding="0">
<tbody>
<tr><td height="10px"></td></tr>
<tr>
<td bgcolor="yellow" width="400px" height="450px">
<h1>Main</h1>
</td>
<td width="5px"></td>
<td bgcolor="orange" width="195px" height="450px">
<h1>Aside</h1>
</td>
</tr>
<tr><td height="10px"></td></tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td>
<table width="600px" height="80px" bgcolor="green"
cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td>
<h1>Footer</h1>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</body>
</html>
وبسایتهایی که از عنصر <table> برای طراحی استفاده میکنند به طور خودکار این کار انجام میشود. آنها نمیتوانند تغییرات جدید را برای طراحی دوباره انجام دهند، برای اینکار باید دوباره بازنویسی شود. به این دلیل است که عنصر <table> تنها برای نشان دادن اطلاعات فهرستی است، نه بیشتر. بنابراین، از آن برای لایه وبسایت استفاده نکنید!
هنگامی که به گزینههای موجود دیگر نگاهی بیندازیم، متوجه میشویم که چرا استفاده از لایه Table-based مناسب نیست. به ویژه هنگامی که میخواهید وبسایتهای ریسپانسیو بسازید.
بخشی از تاریخ: هنگامی که در سال 1996، CSS استاندارد وارد بازار شد، کمک زیادی به کاهش مشکلات ایجاد شده توسط لایه table-based نمود. عنصر <div> برای مدت زمان طولانی برای طراحی لایهبندیها در HTML استفاده میشد، تا زمانی که CSS 2.1 استاندارد در سال 2011 منتشر شد و float ادعای برتری نمود!
Float – روش کلاسیک
ویژگی Float در CSS برای شناور کردن عناصر در وب سایت استفاده میشود. برای مثال، شما میتوانید تصویر را در کنار یک متن قرار دهید. این سادهترین کاربرد <float> است. از این مفهوم میتوان برای طراحی کل وبسایت استفاده کرد.
img {
float: right;
}
برای طراحی کل سایت، ایده اولیه این است که عنصر <float> میتواند برای طراحی یک طرح n ستونه استفاده شود. میتوانیم این عنصر را با عنصر <div> که برای لایهبندیها در HTML است ترکیب کنیم و یک طرح به صورت زیر ایجاد کنیم.
<html>
<head>
</head>
<body>
<div class="header"></div>
<div class="topmenu"></div>
<div class="content">
<div class="sidebar"></div>
<div class="mainbar"></div>
</div>
<div class="footer"></div>
</body>
</html>
/* Create two columns that floats next to each other */
.sidebar {
float: left;
width: 30%;
}
.mainbar {
float: left;
width: 70%;
}
/* Clear floats after the columns */
.content:after {
content: "";
display: block;
clear: both;
}
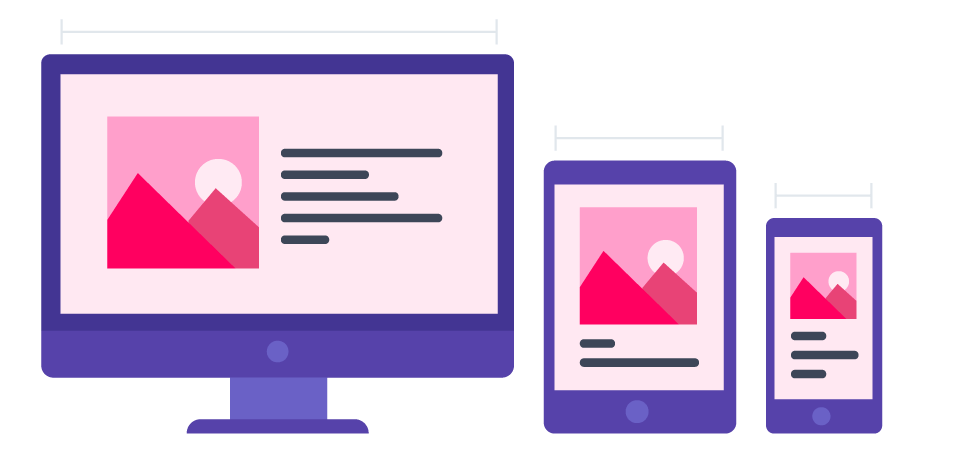
امروزه، یک وبسایت میتواند از طریق دستگاه مختلف همانند موبایلها، تبلت، لپتاب و کامپیوتر مورد استفاده قرار بگیرد. بنابراین، از چه طریقی میتوانید بفهمید که وبسایت شما در همهی دستگاهها به خوبی نمایش داده میشود؟ پاسخ این سوال طراحی وب ریسپانسیو است. که تنها یک اصل برای راهنمایی دارد: یک وبسایت باید در تمامی دستگاهها به خوبی نمایش داده شود!

w3schools دارای یک تعریف واضح است: “طراحی وب ریسپانسیو درباره استفاده از HTML و CSS برای تغییر اندازه، مخفی کردن، کوچک یا بزرگنمایی به صورت خودکار است، که باعث میشود وبسایت در تمامی دستگاهها (کامپیوتر، تبلت و موبایل) به خوبی نمایش داده شود.”
حالا، اگر میخواهید اطمینان حاصل کنید که سایت شما ریسپانسیو است و در تمامی دستگاهها به خوبی نمایش داده میشود، میتوانید از کدی همانند چیزی که در پایین نمایش داده شده است استفاده کنید.
عنصر <meta> را در تمامی صفحات وب خود اضافه کنید:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
از طریق کد زیر با توجه به سایز صفحه المنتها را میتوان تغییر داد.
/* Create two columns that floats next to each other */
.sidebar {
float: left;
width: 30%;
}
.mainbar {
float: left;
width: 70%;
}
/* Use a media query to add a breakpoint at 800px: */
@media screen and (max-width: 800px) {
.sidebar, .mainbar {
width: 100%; /* The width is 100%, when the viewport is 800px or smaller */
}
}
/* Clear floats after the columns */
.content:after {
content: "";
display: block;
clear: both;
}
در واقع این کار باعث میشود وبسایت در دستگاههایی که رزولوشن آنها کمتر از 800px است (اکثر تبلتها و همه تلفنهای هوشمند) به صورت تک ستون نمایش داده شود. برای چه این سوال مطرح میشود؟ تصورکنید در تلفن همراه خود یک وبسایت را که دارای دو ستون است باز میکنید و سعی میکنید محتوای آن را بخوانید. زیاد خوشایند به نظر نمیرسد، اینطور فکر نمیکنید؟!
Flex –روش ریسپانسیو
Flexbox در CSS میتواند طراحی لایه ریسپانسیو قابل تغییر را برای یک سایت به طور قابل توجهی آسان کند. این مفهوم بهتر از float است و باعث میشود به راحتی مورد قبول واقع شود. کد بالا میتواند به صورت زیر بازنویسی شود:
/* Flexbox Layout */
.content {
display: flex;
flex-direction: row;
}
/* Use a media query to add a breakpoint at 800px: */
@media screen and (max-width: 800px) {
.sidebar, .mainbar {
width: 100%; /* The width is 100%, when the viewport is 800px or smaller */
}
}
به همین راحتی است.
میتوانید تصور کنید وبسایت شما شامل سسلسله مراتبی از عناصر Flexbox است، که با عنصر body شروع میشود، و میتواند تقسیم شود تا زمانی که به هر یک از اجزاء صفحه به صورت جداگانه دسترسی داشته باشید. زمانیکه شما شروع به اضافه کردن عناصر <flex> به وب سایت خود میکنید، به طور طبیعی متوجه ویژگیهای موجود در <flex> میشوید که نشان دهنده این است که Flexbox چقدر قدرتمند است!
در اینجا به نکات بیشتری اشاره نمیکنم، به این دلیل که یک وبسایت خوب وجود دارد که به توضیح Flexbox و محتویات آن به صورت جزء به جزء پرداخته است. این صفحه CSS Tricks مرجع من برای تمام چیزهایی که دربارهی flex است!

Grid
بهتر است قبل از استفاده از grid شما توانایی طراحی لایه با flex را داشته باشید. این یک ابزار تکبعدی است (یک لایه ردیف/ ستون)، و باید به گونهای تنظیم شود که بتوان از آن برای طراحی لایه یک وبسایت که دارای دو بعد است استفاده کرد. به همین دلیل است که در آخر کار با یک سلسله از عناصر درهم پیچیده ی Flexbox در طراحی لایه مواجه میشوید.
Grid این مشکل را از طریق فراهم کردن یک لایه دو بعدی حل نموده است، که میتواند هر یکی از نیازهای طراحی شما را برطرف کند. کد زیر میتواند یک لایه دارای 3 ستون و 8 بخش را ایجاد کند.
<html>
<head>
</head>
<body>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
</div>
</body>
</html>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
}
.grid-item {
text-align: center;
}
با توجه به مثال بالا، میتوانید یک لایه از وبسایت خود را از طریق CSS Grid طراحی کنید.
<html>
<head>
</head>
<body>
<div class="grid-container">
<div class="item1">Header</div>
<div class="item2">Menu</div>
<div class="item3">Main</div>
<div class="item4">Right</div>
<div class="item5">Footer</div>
</div>
</body>
</html>
.item1 { grid-area: header; }
.item2 { grid-area: menu; }
.item3 { grid-area: main; }
.item4 { grid-area: right; }
.item5 { grid-area: footer; }
.grid-container {
display: grid;
grid-template-areas:
'header header header header header header'
'menu main main main right right'
'menu footer footer footer footer footer';
grid-gap: 10px;
}
.grid-container > div {
text-align: center;
}
Grid-template-areas یکی از بهترین راهها برای ساخت لایه است، که به صورت کد نمایش داده میشود و به آسانی قابل فهم است. در مقایسه با روشهای قبلی (ساختار سخت table ها، پیچیدگی float و سلسله مراتب چند مرحله ای flexbox)، میتوانیم مشاهده کنیم که CSS Grid چگونه به راحتی یک لایه را ایجاد میکند!
با توجه به بررسی گزینههای بالا، میتوانید مشاهده کنید که یک الگو نمایش داده شده است.
- CSS Grid مناسب ترین گزینه برای طراحی کل لایه وبسایت است.
- CSS Flexbox برای طراحی اجزاء ردیفها و ستونها به صورت مجزا مناسب است.
- Responsive Web Design باید در مراحل اولیه طراحی در نظر گرفته شود. باید یک ایده خوب برای اینکه وبسایت شما در همهی دستگاهها به خوبی نمایش داده شود داشته باشید.
و در آخر، از Tableها برای طراحی لایه استفاده نکنید. امیدوارم این پست به راحتی قابل فهم بوده باشد و به اطلاعات شما در رابطه با CSS/HTML افزوده شده باشد.


