طراحان وب باید ترندهای طراحی UI/UX را بشناسند. همچنین طراح باید خود را با سلیقه روز مشتری و محصولات مطابقت دهد.
قبل از خواندن این مقاله میتوانید تفاوت طراحی UI و UX را مطالعه کنید.
در این مقاله می خواهیم نمونه هایی از ترندهای طراحی رابط و تجربه کاربری در سال 2020 را لیست کنیم که میتوانید از آنها در کار خود استفاده کنید.
تصاویر متحرک
تصاویر به عنوان عناصر طراحی بسیار محبوب، احساس طبیعی را به تجربه کلی کاربران محصولات اضافه میکنند. تصاویر بسیار مهم هستند. با اعمال حرکت به تصاویر میتوانیم به محصولات خود روح بخشیم و با اضافه کردن جزییات اضافی و شخصیتهای متفاوت متمایز کنیم.

ریز تعاملات (Micro-Interactions)
در طراحی محصول دیجیتال ریز تعاملات تقریباً در هر وب سایت یا برنامه های وب وجود دارد. Micro-Interactions اثبات کاملی است که نشان میدهد جزئیات کوچک تجربه کاربر از محصولات دیجیتالی را تا حد زیادی بهبود میبخشد. در هر سال، هر وسیله جدید موارد جدیدی را برای ایجاد Micro-Interactions جدید و خلاقانه به ارمغان می آورد. سال 2020 نیز از این قاعده مستثنی نیست. مردم در کلیه محصولات نرم افزاری از ریز تعاملات استفاده میکنند. Micro-Interactions باعث ایجاد ادراک بصری بیشتری از رابط کاربری میشوند. وجود یک انیمیشن سیال، رابط کاربری را پویاتر و واضحتر میکند و تعاملات روزمره نیز جذابتر خواهد شد. علاوه بر این امکانات بیشتری از محصول در اختیار کاربر قرار خواهد گرفت.
گرافیک سه بعدی در طراحی UI وب و موبایل
فناوری تلفن همراه و وب به سرعت در حال رشد است. قابلیتهای جدید مرورگر وب، راه را برای گرافیکهای 3D باز کرد و به ما اجازه میدهد تا به عنوان طراحان، گرافیک سه بعدی جالبی را در رابط های وب و موبایل ایجاد و پیاده سازی کنیم. در سال 2020 حتی تعداد بیشتری از برندها، از مدلهای ارائه دهنده سه بعدی برای ارائه محصول یا خدمات به منظور تقلید از تجربه خرید دنیای واقعی استفاده میکنند.
این نوع از ترندهای طراحی UI/UX باعث جلب توجه کاربران میشود و باعث درگیر شدن کاربر با محصول خواهد شد.
واقعیت مجازی
صنعت بازی سازی اغلب نوآوری و فناوریهای جدید را وارد بازار محصولات دیجیتالی میکند. تحقیقات نشان میدهد که واقعیت مجازی امری اجتناب ناپذیر نیست. زیرا پس از Oculus Quest در سال 2019، فرصتهای بسیاری برای سایر صنایع ایجاد شده است. sony و microsoft کنسولهای نسل جدید خود را در تعطیلات سال 2020 منتشر کردند. اینها فرصتها و فضای زیادی را برای فناوری واقعین مجازی به ارمغان میآورد.

واقعیت افزوده
شرکتهای برتر فناوری در حال سرمایه گذاری در توسعه واقعیت افزوده (AR) هستند. این کاملاً واضح است که فناوری واقعیت مجازی (VR) در سال 2020 رو به افزایش خواهد بود. فرصتهای بی پایان خلاقیت و نوآوری در فضای واقعیت افزوده وجود دارد.
طراحی UI برای واقعیت افزوده یکی از روندهای مهم در سال 2020 خواهد بود. بنابراین به عنوان طراحان باید آماده و مشتاق یادگیری ابزارها و اصول جدید در هنگام ایجاد تجربیات واقعیت افزوده باشیم. در تصویر زیر نمونهای از کاربرد واقعیت افزوده در حوزه بازاریابی و فروش را مشاهده میکنید.

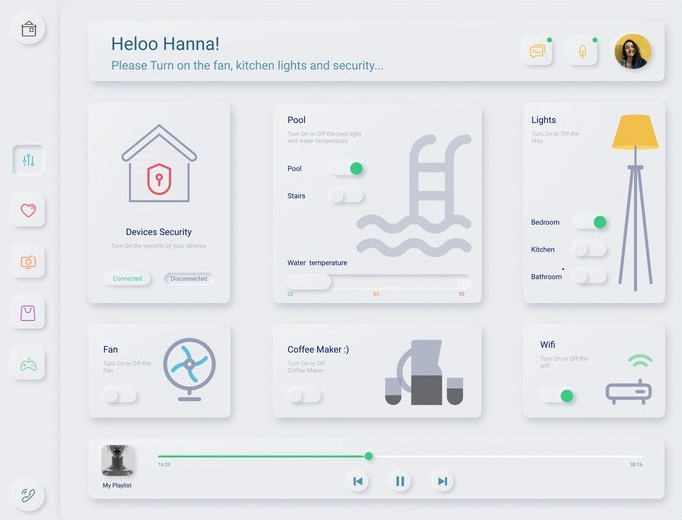
طراحی neumorphism
طراحی neumorphism به عناصر طراحی اشاره دارد که به شکلی واقع بینانه با استفاده از سایهها و ادغام برخی تصاویر، برای نمایش دادن اشیا و تصاویر به صورت واقعی کاربرد دارند.
طرح Neumorphism با یک الگوی خاص که جدیدا مورد توجه بسیاری از برنامهها مانند اینستاگرام قرار گرفته است، مشهور شد. بسیاری از مردم ادعا می کنند که neumorphism در سال 2020 به یک روند پرطرفدار UI تبدیل می شود و اینطور که معلوم است این طرح از ترندهای طراحی UI/UX تأثیر زیادی را در دنیای طراحی رابط کاربری ایجاد خواهد کرد.
طراحی Neumorphism چگونه ساخته میشود؟
آیا طراحی این نوع رابط کاربری نظر شمارا جلب کرده است و دوست دارید یاد بگیرید که چگونه این اثرهای هنری را ایجاد کنید؟ با استفاده از نرم افزارهایی مانند Figma، Illustrator و Abobe XD میتوانید این طرحها را پیاده سازی کنید. نمونهای از این طرح را در مشاهده میکنید.

طرح بندی نامتقارن
استفاده مناسب از چیدمانهای نامتقارن، پویایی را به طراحی ما اضافه میکند. فضای خلاقیت زیادی وجود دارد زیرا تعداد گزینهها و فرصتها هنگام ایجاد طرح بندی نامتقارن بیپایان است.
طرحهای سنتی و مبتنی بر الگو قطعاً از بین میروند. در سال 2020 این روند ادامه خواهد یافت و طرح بندی نامتقارن گسترش مییابد.
داستان گویی
داستان گویی همه چیز در مورد انتقال دادهها از طریق استفاده کنندگان به بهترین روش ممکن و خلاقانه است. داستان گویی ممکن است باعث شود کاربران احساس کنند بخشی از محصولات یا خدمات ما هستند. بنابراین دوست دارند با آنها ارتباط برقرار کنند. داستان سرایی که یکی از ترندهای طراحی UI/UX است، در سال 2020 ادامه خواهد یافت.



