ما میتوانیم هنگام نگاه کردن به هر چیز سادهای حدود 10 میلیون رنگ ببینیم. یک لحظه در این باره فکر کنید. 10 میلیون! و از این میان، باید فقط یک رنگ را به عنوان رنگ پایه وب سایت مورد نظر انتخاب کنیم. انتخاب رنگ اصلی سایت بسیار مهم است. به همین منظور ما راهنمای استفاده از رنگها برای توسعهدهندگانوب را برای کمک به شما آماده کردهایم.
شاید ساده به نظر برسد، اما اگر فکر میکنید که میتوانید یکی از رنگهای مورد علاقه خود را برای سایت مورد نظر انتخاب کرده و شروع به کار کنید سخت در اشتباه هستید! شما باید برای تمام انتخابهای خود دلیل و منطق داشته باشید و مطمئن شوید برای به کار بردن هر رنگ استدلالی دارید. این کار شما را حرفه ایتر نشان می دهد.
نکاتی درباره انتخاب یک رنگ برای شروع کار
- اگر مشتری دارای یک آرم با یک رنگ ثابت باشد، این معمولا رنگ شروع شما خواهد بود.
- برای انتخاب رنگ از رقبای آن برند تقلید نکنید و سعی کنید رنگ قویتری را انتخاب کنید.
- رنگ یک سایت مرتبط با فناوری و تکنولوژی قطعا با رنگ سایت یک فروشگاه لوازم آرایشی متفاوت خواهدبود. به این فکر کنید که چه کسی از وب سایت استفاده خواهد کرد و چه احساسی را می خواهید به کاربران منتقل کنید.
- اگر یک وب سایت برای دختران جوان طراحی میکنید، لازم نیست حتما از صورتی استفاده کنید. برای به دست آوردن اعتبار از کلیشه ها خودداری کنید. ما روانشناسی رنگهای اصلی و خنثی را برای شما در این مقاله قرار دادهایم و درادامه به شما میگوییم که چگونه بعد از انتخاب رنگ پایه، رنگهای مکمل خود را انتخاب کنید تا سایت جذابتری داشته باشید.
روانشناسی رنگها
رنگها بر اساس روحیات و خلقیات افراد معانی متفاوتی دارند. که البته شرایط فرهنگی و اجتماعی هم تاثیر زیادی بر این تفاوتها میگذارد. ولی به طور کلی در جهان هر رنگی چند خصوصیت مشخص دارد. مطالعات نشان میدهد که مردم برای دوست داشتن یک محصول فقط 90 ثانیه یا کمتر زمان میگذارند و 90٪ از این تصمیم صرفاً بر اساس رنگ است. تحقیقات همچنین نشان میدهد که رنگ میتواند تشخیص برند را 80٪ افزایش دهد.

بیایید نگاهی به برخی از اصول رنگ شناسی بیندازیم:
روانشناسی رنگ قرمز
رنگ قرمز در واقع میتواند ضربان قلب فرد را افزایش داده و باعث شود سریعتر نفس بکشد. قرمز باهیجان، عشق، انرژی و حرکت همراه است. و همچنین نشان دهنده برخی جنبههای منفی مثل جنگ، خشونت، آتش، عصبانیت و خطر است.
بایدها و نبایدها در استفاده از رنگ قرمز
![]() میتوانید از رنگ قرمز برای ایجاد هیجان یا جلب توجه به عنوان یک رنگ کمکی استفاده کنید. قرمز برای مد، سرگرمی، ورزش، بازاریابی، تبلیغات، خدمات اضطراری و مراقبتهای بهداشتی مفید است و بدلیل اشتهاآور بودن میتواند برای سایت های مرتبط با مواد غذایی نیز استفاده شود.
میتوانید از رنگ قرمز برای ایجاد هیجان یا جلب توجه به عنوان یک رنگ کمکی استفاده کنید. قرمز برای مد، سرگرمی، ورزش، بازاریابی، تبلیغات، خدمات اضطراری و مراقبتهای بهداشتی مفید است و بدلیل اشتهاآور بودن میتواند برای سایت های مرتبط با مواد غذایی نیز استفاده شود.
![]() بیشازحد از این رنگ استفاده نکنید! هیجان بیشازحد میتواند مضر باشد. قرمز به طور کلی برای کالاهای لوکس، محتوای مرتبط با طبیعت یا وب سایت ها / خدمات حرفه ای مناسب نیست.
بیشازحد از این رنگ استفاده نکنید! هیجان بیشازحد میتواند مضر باشد. قرمز به طور کلی برای کالاهای لوکس، محتوای مرتبط با طبیعت یا وب سایت ها / خدمات حرفه ای مناسب نیست.
روانشناسی رنگ زرد
زرد نشاندهنده خوشبختی، تشویق، خوش بینی و جوانی است. و همچنین برخی از جنبههای منفی مانند ترس، فریب و ارزان بودن را به همراه دارد.
بایدها و نبایدها در استفاده از رنگ زرد
![]() از زرد روشن برای انرژی بخشیدن به مردم یا ایجاد احساس خوشبختی استفاده میشود. برای احساس آرامش بیشتر از زردهای ملایم استفاده کنید. رنگ زرد برای جلب توجه به متن نیز بسیار مناسب است.
از زرد روشن برای انرژی بخشیدن به مردم یا ایجاد احساس خوشبختی استفاده میشود. برای احساس آرامش بیشتر از زردهای ملایم استفاده کنید. رنگ زرد برای جلب توجه به متن نیز بسیار مناسب است.
![]() زرد میتواند به سرعت چشم را خسته کند. این رنگ را هم کم استفاده کنید. استفاده بیشازحد زرد یا هر رنگ اشتباه میتواند احساس ارزان یا اسپم بودن را منتقل کند.
زرد میتواند به سرعت چشم را خسته کند. این رنگ را هم کم استفاده کنید. استفاده بیشازحد زرد یا هر رنگ اشتباه میتواند احساس ارزان یا اسپم بودن را منتقل کند.
روانشناسی رنگ نارنجی
نارنجی رنگی پرانرژی و هیجانی است که اغلب با سرگرمی، شادی، گرمی، جاهطلبی، هیجان و اشتیاق همراه است.
بایدها و نبایدها در استفاده از رنگ نارنجی
![]() اگر میخواهید توجه کاربران را به نکتهای جلب کنید از این رنگ استفاده کنید و مطمئن باشید کاربران متوجه آن میشوند. برای تجارت الکترونیک، سایتهای مرتبط با وسایل نقلیه، فناوری، سرگرمی، غذا و مراقبت از کودک خوب است.
اگر میخواهید توجه کاربران را به نکتهای جلب کنید از این رنگ استفاده کنید و مطمئن باشید کاربران متوجه آن میشوند. برای تجارت الکترونیک، سایتهای مرتبط با وسایل نقلیه، فناوری، سرگرمی، غذا و مراقبت از کودک خوب است.
![]() نارنجی هم مانند قرمز برای سایتهایی با موضوعات جدی مناسب نیست.
نارنجی هم مانند قرمز برای سایتهایی با موضوعات جدی مناسب نیست.
روانشناسی رنگ سبز
رنگ سبز نماد سرزندگی، تازگی،سلامتی، آرامش و طبیعت است.
بایدها و نبایدها در استفاده از رنگ سبز
![]() سبز برای سایتهایی که با سلامتی و خدمات درمانی مرتبط است بسیار مناسب است. و همچنین برای سایتهایی که مرتبط با محیط زیست و طبیعت هستند رنگ ایدهآلی است.
سبز برای سایتهایی که با سلامتی و خدمات درمانی مرتبط است بسیار مناسب است. و همچنین برای سایتهایی که مرتبط با محیط زیست و طبیعت هستند رنگ ایدهآلی است.
![]() اگر سایتی در رابطه با فناوری و تکنولوژی دارید رنگ سبز انتخاب مناسبی نیست. و چون سبز، رنگ تجملاتی محسوب نمیشود برای ارائه خدمات و کالاهای لوکس و گرانقیمت بهتر است رنگ دیگری را برگزینید.
اگر سایتی در رابطه با فناوری و تکنولوژی دارید رنگ سبز انتخاب مناسبی نیست. و چون سبز، رنگ تجملاتی محسوب نمیشود برای ارائه خدمات و کالاهای لوکس و گرانقیمت بهتر است رنگ دیگری را برگزینید.
روانشناسی رنگ آبی
از دیدگاه روانشناسی رنگ آبی، آرامش بخشترین رنگ است. و به رفع خستگی روحی و جسمی بسیار کمک میکند. همچنین در بالا رفتن اعتمادبهنفس و احساس امنیت بسیار تاثیرگذار است.
- رنگ آبی روشن: نماد سلامتی، شفا، آرامش، درک و نرمی و ملایمت است.
- رنگ آبی تیره: نماد دانش، قدرت، یکپارچگی و جدیت است.
- رنگ آبی فیروزه ای: نماد جوانی و آرامش است.
بایدها و نبایدها در استفاده از رنگ آبی
![]() رنگ آبی اغلب توسط شرکتهای بزرگ و بانکها مورد استفاده قرار میگیرد و همچنین یکی از پرطرفدارترین رنگها در شبکههای اجتماعی است زیرا حس امنیت، ارتباط و اطمینان را به مخاطبان القا می کند. این رنگ برای مراقبتهای بهداشتی، پزشکی، فناوری و تکنولوژی، علمی، سازمانهای دولتی و خدمات مناسب است.
رنگ آبی اغلب توسط شرکتهای بزرگ و بانکها مورد استفاده قرار میگیرد و همچنین یکی از پرطرفدارترین رنگها در شبکههای اجتماعی است زیرا حس امنیت، ارتباط و اطمینان را به مخاطبان القا می کند. این رنگ برای مراقبتهای بهداشتی، پزشکی، فناوری و تکنولوژی، علمی، سازمانهای دولتی و خدمات مناسب است.
![]() آبی جز رنگهای سرد است و استفاده بیشازحد این رنگ مخصوصا توناژهای تیره باعث میشود وب سایت شما بیهویت و سرد به نظر برسد. رنگ آبی اشتها را کاهش میدهد، بنابراین برای سایتهایی با خدمات و محصولات غذایی نباید استفاه کنید.
آبی جز رنگهای سرد است و استفاده بیشازحد این رنگ مخصوصا توناژهای تیره باعث میشود وب سایت شما بیهویت و سرد به نظر برسد. رنگ آبی اشتها را کاهش میدهد، بنابراین برای سایتهایی با خدمات و محصولات غذایی نباید استفاه کنید.
روانشناسی رنگ مشکی
رنگ سیاه یا مشکی نماد ثروت، قدرت و شکوه، هوش و درایت، جدیت، ناشناخته بودن، ظرافت و سادگی و البته در بیشتر فرهنگها نماد مرگ و عزاداری است. مشکی جز رنگهای خنثی است. درست است که اصلیترین مکمل این رنگ سفید است اما به دلیل خنثی بودن با طیف گستردهای از رنگها ترکیب میشود که هر کدام از این ترکیبها نشانگر ویژگی خاصی است.
بایدها و نبایدها در استفاده از رنگ مشکی
![]() ترکیب رنگ مشکی با رنگهای مختلف میتواند نمایانگر ظرافت و وقار باشد و یا شکوه و عظمت را به نمایش بگذارد. مثلا: از ترکیب مشکی و طلایی برای ارائه خدمات و کالاهای لوکس بسیار استفاده میشود.
ترکیب رنگ مشکی با رنگهای مختلف میتواند نمایانگر ظرافت و وقار باشد و یا شکوه و عظمت را به نمایش بگذارد. مثلا: از ترکیب مشکی و طلایی برای ارائه خدمات و کالاهای لوکس بسیار استفاده میشود.
![]() در هیچ سایتی نباید از این رنگ به عنوان رنگ غالب استفاده کرد. زیرا استفاده زیاد از مشکی باعث ایجاد حس غم و ترس میشود.
در هیچ سایتی نباید از این رنگ به عنوان رنگ غالب استفاده کرد. زیرا استفاده زیاد از مشکی باعث ایجاد حس غم و ترس میشود.
روانشناسی رنگ سفید
سفید نشانگر خلوص، پاکیزگی، تقوا، خوشبختی و امنیت است.
بایدها و نبایدها در استفاده از رنگ سفید
![]() رنگ سفید به دلیل خنثی بودن و ترکیب شدن با تمامی رنگها در اغلب سایتها بدون محدودیت استفاده میشود. سایتهایی با محوریت پزشکی و مراقبتهای بهداشتی بیشتر از این رنگ استفاده میکنند. و ترکیب سفید با رنگهای مشکی، طلایی، نقرهای و خاکستری برای سایتهایی با کالاهای گران قیمت و لوکس بسیار عالی میشود.
رنگ سفید به دلیل خنثی بودن و ترکیب شدن با تمامی رنگها در اغلب سایتها بدون محدودیت استفاده میشود. سایتهایی با محوریت پزشکی و مراقبتهای بهداشتی بیشتر از این رنگ استفاده میکنند. و ترکیب سفید با رنگهای مشکی، طلایی، نقرهای و خاکستری برای سایتهایی با کالاهای گران قیمت و لوکس بسیار عالی میشود.
روانشناسی رنگ خاکستری
خاکستری نشاندهنده تشریفات و حرفهای بودن است.
بایدها و نبایدها در استفاده از رنگ خاکستری
![]() برای سایتهای حرفهای و ارائه کالاهای لوکس بسیار خوب است. و حس آرامش را در مخاطبان ایجاد میکند.
برای سایتهای حرفهای و ارائه کالاهای لوکس بسیار خوب است. و حس آرامش را در مخاطبان ایجاد میکند.
![]() رنگ خاکستری به دلیل سرد بودن ممکن است باعث ایجاد حس کسلی شود بخاطر این مساله برای سایتهایی که نیاز به جلب توجه دارند مناسب نیست.
رنگ خاکستری به دلیل سرد بودن ممکن است باعث ایجاد حس کسلی شود بخاطر این مساله برای سایتهایی که نیاز به جلب توجه دارند مناسب نیست.
انتخاب رنگ پایه برای طراحی وبسایت
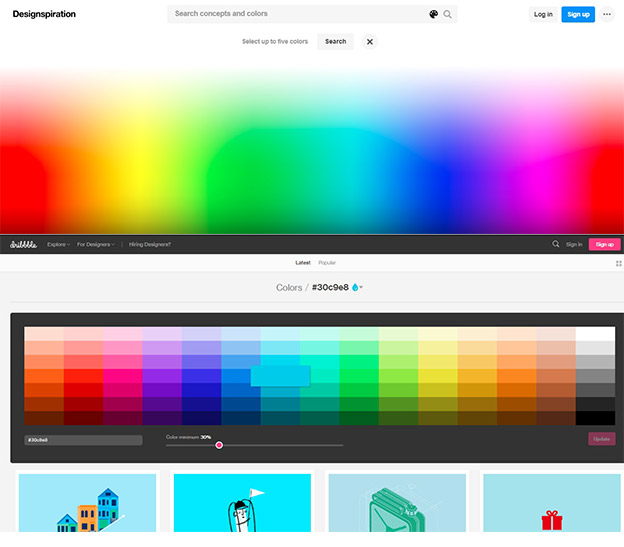
فرض میکنیم با كمك راهنمای استفاده از رنگها، رنگ آبی را به عنوان رنگ پایه انتخاب کردهایم اکنون به جای اینکه در فتوشاپ به دنبال توناژ زیبایی از رنگ آبی بگردیم، میخواهیم از گزینههای طراحی دیگران کمک بگیریم. ابتدا به Dribbble و Designspiration بروید.

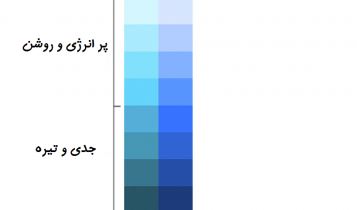
برای یافتن توناژ مناسب رنگ آبی میتوانید این کار را انجام دهید.
برای یک مارک تازه و پرانرژی به سراغ یکی از آبیهای روشنتر و براقتر بروید. و برای سایتی که شرکتی و جدیتر است ، پنج ردیف زیرین انتخاب مناسبتری هستند.

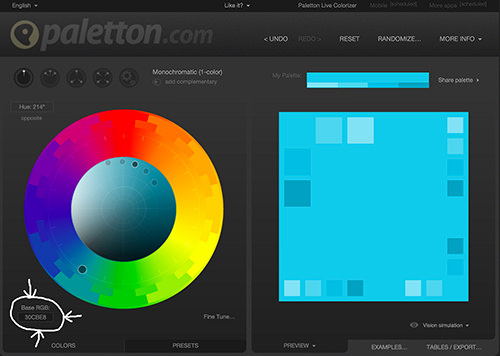
بعد از انتخاب رنگها میخواهیم یک پالت از آن رنگ تهیه کنیم.( رنگ انتخابی من # 30c9e8 است)

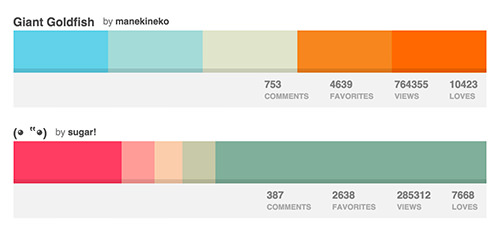
مشکلی که در این نوع پالت رنگ وجود دارد این است که استفاده از آن در یک طرح واقعی چندان کاربردی نیست. بیشتر پالتها رنگهای بیشتری نسبت به نیاز شما دارند. بهخصوص با توجه به اینکه باید به طور متوسط سه رنگ خنثی را به هر طرح اضافه کنیم:
- سفید
- خاکستری تیره
- خاکستری روشن (اختیاری)
اگر فکر میکنید باید پنج یا شش رنگ انتخاب کنید، در اشتباه هستید. شما فقط به دو رنگ نیاز دارید:
- یک رنگ پایه (انتخاب من، # 30c9e8)
- یک رنگ مکمل
اگر فقط با استفاده از این پنج رنگ بتوانید یک وبسایت ایجاد کنید، نتیجه بسیار بهتری خواهید گرفت.
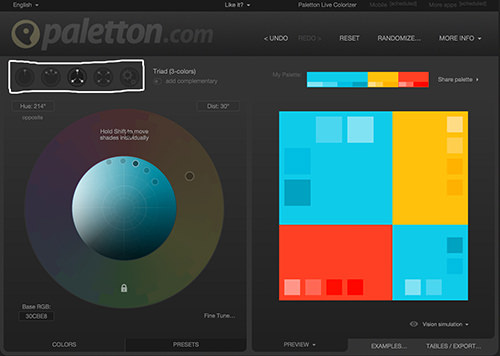
رنگ سایه شما معمولاً به عنوان مکمل در وبسایت به میزان بسیار کمی استفاده خواهدشد. بنابراین، باید در استفاده از آن بسیار دقت کنید تا جلوه بیشتری داشته باشد. قدم بعدی شما این است که به Paletton بروید و کد HEX خود را در جعبه رنگ تایپ کنید:

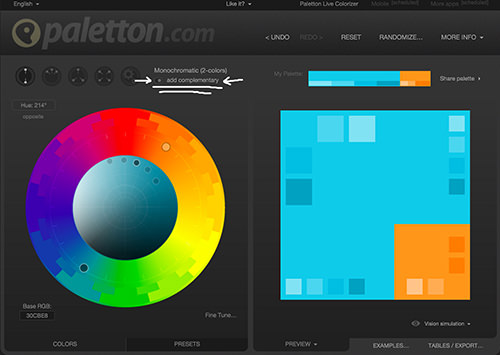
از اینجا میتوانید رنگ مکمل خود را به یکی از این دو روش بیابید.

ابتدا میتوانید بر روی دکمه “Add Complementary” (افزودن مکمل) کلیک کنید. رنگ نارنجی که میبینید، رنگ مکمل یا رنگ سایه شماست. Paletton به طور خودکار رنگ مکمل خوبی را برای شما ایجاد میکند. از طرف دیگر، اگر رنگی را که ایجاد کردهاید، دوست ندارید، میتوانید در قسمت بالا کلیک کنید تا رنگ مناسبتری پیدا کنید.
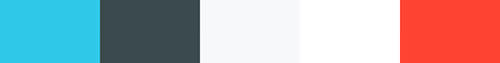
بنابراین، اکنون ما یک رنگ پایه خوب و یک رنگ سایه یا مکمل داریم. بگذارید رنگ سفید را هم اضافه کنیم.

پالت رنگی ما اکنون در حال شکلگیری است.
حالا فقط خاکستریها را کم داریم.
خاکستری اضافه کنید
استفاده از دو توناژ تیره و روشن خاکستری برای اکثر پروژههای وب بینهایت مفید است.
خاکستری تیره معمولاً برای متن استفاده میشود، و ازخاکستری روشن میتوانید برای ایجاد تمایز ظریف در برابر رنگ پس زمینه که سفید است استفاده کنید.
شما میتوانید برای انتخاب رنگ خاکستری دوباره از Dribbble و Designspiration استفاده کنید تا از نتایج قبلی خود که مطابق با رنگ پایه شماست، یک خاکستری زیبا پیدا کنید.

ترکیب رنگهای خاکستری هماهنگ با رنگ پایه، جزئیات کوچکی است که تفاوت بزرگی ایجاد میکند.
و پایان کار!

پالت رنگی ما کامل است. امیدوارم لذت برده باشید.
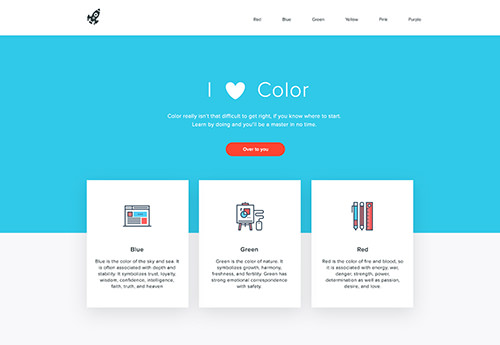
همانطور که مشاهده میکنید، رنگ آبی در اینجا بیشتر مورد توجه بوده. و درصد بیشتری از صفحه را فراگرفته است.
رنگ قرمز که به زیبایی در کنار رنگ پایه قرار گرفته است. برای دکمهها و آیکونها استفاده شده است. هرچه از این رنگ کمتر استفاده کنید، بیشتر نمایان میشود.
خاکستری تیره برای متن، لوگو و نمادهای آیکون استفاده شده است.
خاکستری روشن پیش زمینه را تشکیل میدهد. وجود خاکستری روشن در اینجا به هیچ وجه ضروری نیست، اما به نظر من جزئیات کوچک تغییرات بزرگی را در سایت ایجاد میکند.
در هنگام استفاده از رنگها و متن، اطمینان حاصل کنید که تضاد کافی بین پس زمینه و رونوشت وجود دارد. این به افرادی که نابینایی رنگی دارند یا کمبینایی دارند به خواندن متن در وبسایت شما کمک میکند.
راهنمای استفاده از رنگها، نکته نهایی
همانطور که میبینید، ما واقعاً به چیزی بیش از پالتی که ایجاد کردهایم، احتیاج نداریم. اما این بدان معنا نیست که شما به این رنگها محدود هستید!
![]()
با استفاده از تکنیکهای فوق، میتوانید پالت رنگ خود را گسترش دهید تا رنگهای بیشتری را داشته باشید. اگر به ابزارهای بیشتری برای ایجاد پالت رنگی خود نیاز دارید پیشنهاد میکنم مقاله بهترین ابزارهای رنگی برای طراحان وب را مطالعه نمایید.
هرچه این کار را بیشتر انجام دهید، در انتخاب رنگها بهتر خواهید شد. و خواهید فهمید که چه رنگهایی با هم همخوانی دارند و چه رنگهایی مکمل یکدیگرند.