توسعه نرم افزار کاربردی یکی از رایجترین مشاغلی است که هم در سطح انفرادی و هم به صورت گروهی مورد استفاده قرار میگیرد. ابزارها و تکنیکهای مختلفی برای توسعه برنامههای موفق توسط توسعه دهندگان استفاده میشود. بسیاری از تکنولوژیهای نرم افزاری نیز توسط توسعه دهندگان مورد استفاده قرار میگیرند تا برنامه ها سریعتر، جذابتر و کاربر پسند تر شوند. Vue.js یکی از آن تکنولوژیهای جدید نرم افزاری است که به طور گسترده در سراسر جهان برای توسعه وب مورد استفاده قرار میگیرد.
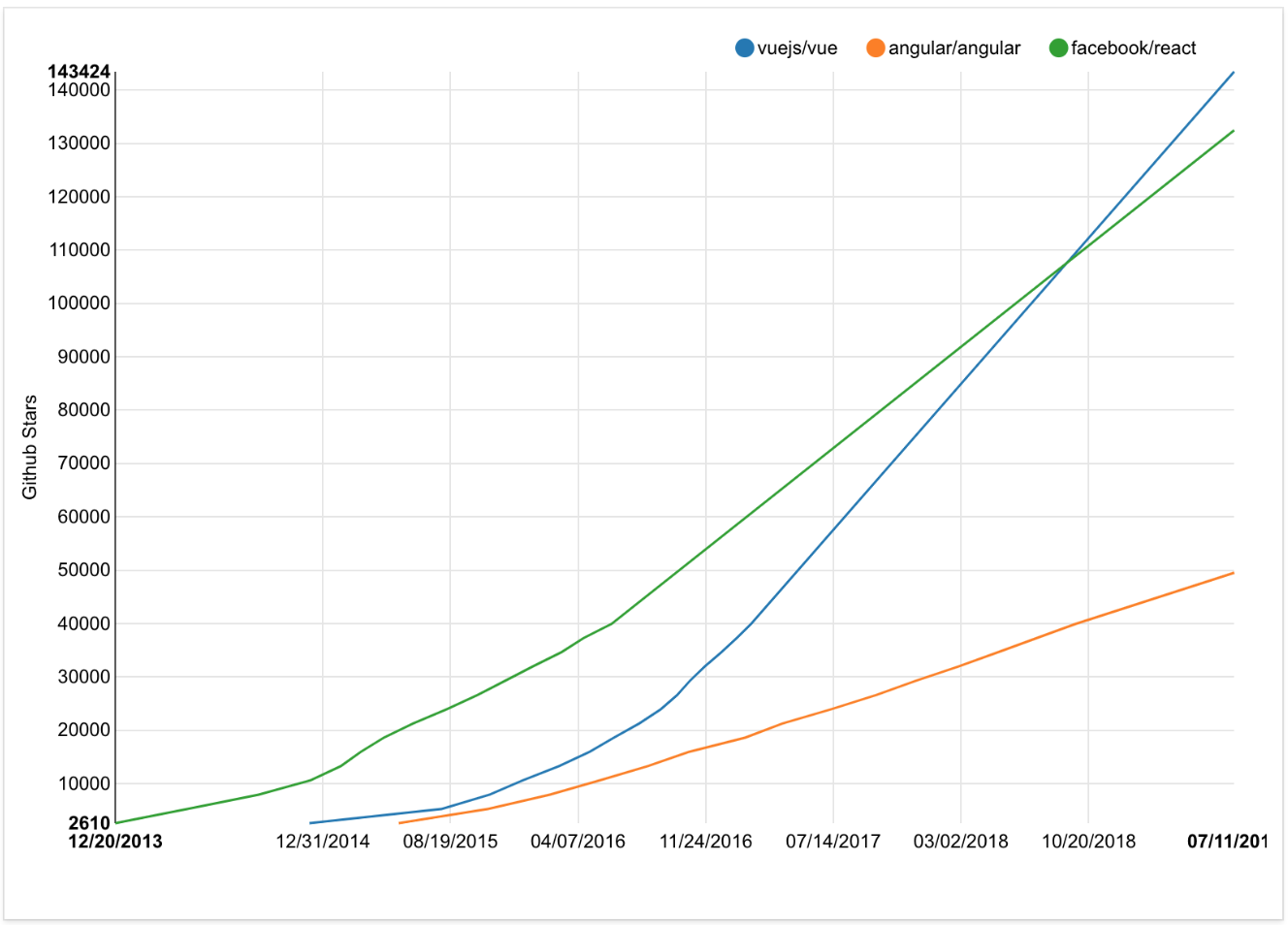
Vue.js در واقع یک فریمورک جاوا اسکریپت با ابزارهای مختلف برای ایجاد رابط های کاربر است. در این سالهای اخیر شاهد رشد بسیار بالای این فریمورک بودیم که در نمودار زیر در مقایسه با فریمورک react و angular.js میتوانید آن را مشاهده کنید.

در این مقاله مزایای استفاده از تکنولوژی Vue.js در توسعه وب را بررسی خواهیم کرد.
-
سایز بسیار کوچک
موفقیت فریمورک جاوا اسکریپت به اندازه آن بستگی دارد. هرچه اندازه کوچکتر باشد، کاربرد آن نیز بیشتر میشود. یکی از بزرگترین مزیتهای Vue.js اندازه کوچک آن است. اندازه این فریمورک 18 تا 21 کیلوبایت است و برای دانلود و استفاده کاربر زمانبر نخواهد بود. این به این معنی نیست که به دلیل کوچک بودن سرعت آن کم است. در این مورد این فریمورک، تمام چارچوبهای بزرگ مانند React.js ، Angular.js و Ember.js را مغلوب کرده است.
-
درک و استفاده از این فریمورک آسان است
یکی از دلایل محبوبیت فریمورک Vue.js این است که درک آن بسیار آسان است. کاربر به راحتی میتواند Vue.js را به پروژه وب خود اضافه کند. هر دو قالب با مقیاس کوچک و همچنین بزرگ میتوانند از طریق این فریمورک توسعه داده شوند که باعث صرفه جویی زیادی در وقت میشود. در صورت بروز هر گونه مشکل، کاربر میتواند به راحتی بلوکها را برای پیدا کردن خطا ردیابی کند. همه این موارد به دلیل ساختار ساده فریمورک Vue.js است.
-
ادغام ساده
تکنولوژی Vue.js در بین توسعه دهندگان وب هم محبوب است. زیرا ادغام این فرمورک با برنامههای موجود ساده است. دلیل این امر این است که بر اساس چارچوب جاوا اسکریپت ساخته شده است و میتواند در سایر برنامههای ساخته شده در جاوا اسکریپت متصل شود. در واقع یعنی اینکه برای توسعه برنامههای کاربردی جدید در وب و همچنین تغییر برنامههای موجود مفید است. این ادغام امکان پذیر است زیرا Vue.js برای همه چیز دارای کامپوننت مشخص خودش را دارد.

-
مستندات دقیق
توسعه دهندگان همیشه دوست دارند از این فرمورکهایی استفاده کنند که مستندات کامل و دقیق داشته باشد. زیرا انجام این کار نوشتن اولین برنامه را برای آنها همیشه آسان میکند. مستندات مربوط به تکنولوژی Vue.js چنان جامع است که هر کاربر که اطلاعات کمی در مورد جاوا اسکریپت و HTML دارد میتواند برنامه یا صفحه وب خود را توسعه دهد.
-
انعطاف پذیری
انعطاف پذیری بالا یکی دیگر از مزیتهای تکنولوژی Vue.js است که این امکان را به کاربر میدهد تا قالب خود را به صورت فایلهای HTML و جاوا اسکریپت با استفاده از گرههای مجازی بنویسد. این انعطاف پذیری درک این فریمورک را برای توسعه دهندگان React.js ، Angular.js و هر چارچوب جدید جاوا اسکریپت آسان میکند. Vue.js در توسعه اپلیکیشنهای سادهای که مستقیماً از مرورگرها اجرا میشوند، بسیار مفید است.
-
ارتباطات دو طرفه
Vue.js به دلیل معماری MVVM دارای ارتباطات دو طرفه است که مدیریت بلوکهای HTML را بسیار آسان و تسهیل میکند. در این رابطه، به نظر میرسد این فریمورک بسیار شبیه به Angular.js است. در آخر میتوان گفت که تکنولوژی Vue.js مزایای چشمگیری نسبت به همه چارچوب های قبلی مانند Angular.js و React.js دارد. به طور خلاصه، این فریمورک ویژگیهای عجیب و غریب همه فریمورکهای قدیمی تر را ترکیب کرده است.
و به طور خلاصه میتوان گفت:
Vue.js کاربر پسند و توسعه پذیر است، دارای تعداد زیادی کتابخانه مفید و یک ابزار عالی است. یادگیری آن نیز بسیار آسان است و دارای انعطاف پذیری بالا میباشد. در این مقاله سعی کردیم کمی شما را با فریمورک vue.js آشنا کنیم و مزایای آن را با هم بررسی کردیم. دیگر انتخاب به عهده خودتان است و با توجه به حجم پروژه خود میتوانید فریمورک مناسب را انتخاب کنید.


