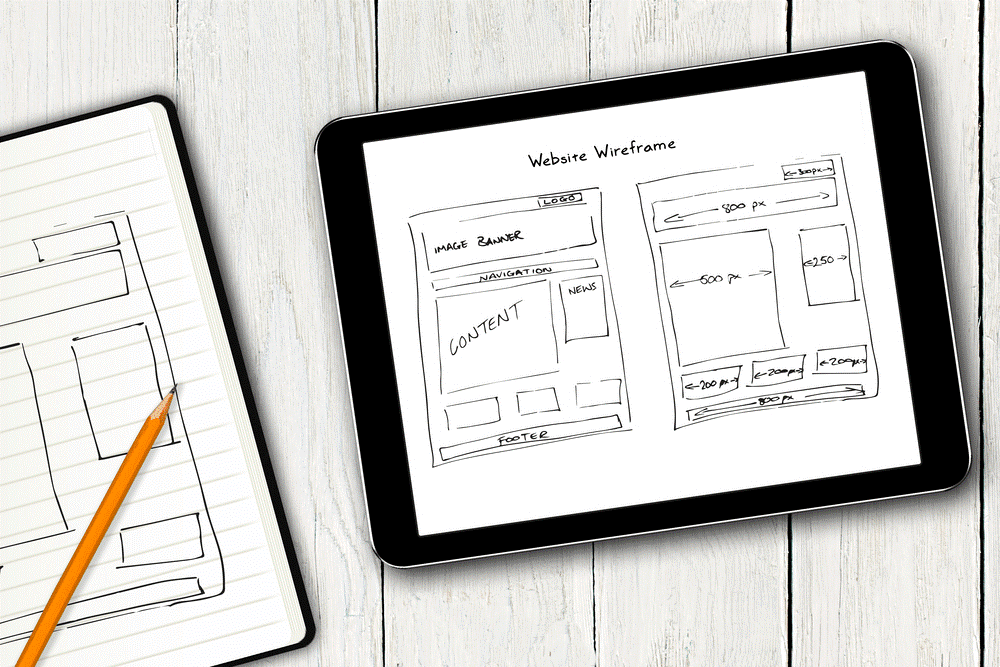
wireframing روشی برای طراحی ساختار یک وب سایت است. وایر فریمینگ عموما برای لایه محتوا و قابلیتها در یک صفحه استفاده میشود. این موارد شامل نیازهای کاربران است. وایر فریمها در حال حاضر در بخش ابتدایی ایجاد ساختار اولیه یک صفحه قبل از طراحی بصری و محتوا استفاده میشوند.
چرا باید از وایرفریم استفاده کنیم؟
برای استفاده وایرفریمینگ در طراحی وب سایت دلایل زیادی وجود دارد. چند مورد آن را با هم بررسی میکنیم.
-
وایرفریم تبدیل به مدلی میشود که مسیر طراحی رو نشون می دهد
یک مدل کلی درست میشود تا طراحها طبق آن کارشون را مرحله به مرحله انجام بدهند تا به طراحی نهایی برسند. با این کار خطا و انحراف از مسیر اصلی پروژه به حداقل میرسد و همه چی از اول معلوم هست. حتی ایرادات کار!
-
وایرفریم باعث شناسایی قسمتهای مشکل ساز میشود.
وقتی از وایرفریم استفاده کنیم، خیلی راحت میتونیم قبل از نهایی شدن پروژه تا حد زیادی آن را آزمایش کنیم. در نتیجه به کمک وایرفریم و آزمایش اولیه عنصرها که امکان ایجاد مشکل دارند را بشناسیم و مشکل آنها حل کنیم.
با شناسایی و حذف این قسمتهای مشکل ساز، کار خیلی راحتتر میشود و از تاخیرها و هزینههای احتمالی جلوگیری میشود.
-
سریع و راحت بودن استفاده از وایرفریم
ساخت وایرفریم اصلا سخت نیست. و با امکاناتی که دارد خیلی ساده میتونید آن را درست کنید. بنابراین با توجه به تمام این دلایلی که گفته شد، استفاده کردن از آن منطقیتر و بهصرفهتر از استفاده نکردن آن است.
-
وایرفریم روشی عالی برای انتقال ایده هاست.
با استفاده از وایر فریم راحت و بدون دردسر ایدهها را به بقیه انتقال داد. به جای اینکه مدام ایده خودتون را با نوشتهها توضیح دهید، با یک وایرفریم ساده همه چیز مشخص میشود. اینطوری برای همه قابل لمس است و راحت متوجه میشوید که پروژه تکمیل شده و نهایی قراره است چگونه باشد.
-
سادهسازی و امکان ایجاد تغییر در همه قسمتها
چون طراحی و آماده سازی وایرفریم کار سادهای هست. ایجاد تغییرات احتمالی هم سخت نیست و به راحتی قابل انجام است. تغییراتی که در آینده ممکن است هم خیلی زمانبر و هزینهبر باشد، این تغییرات تو این مرحله تو کمترین زمان ممکن و بدون صرف هزینه بالا انجام میشود.
-
نمایش بهتر محتوا
میدونیم که محتوا مهمترین بخش سایت هست. پس نحوه ارایه محتوا به مخاطب هم قطعا مساله خیلی مهمی است. وایرفریم یکی از ابزارهای فوق العاده برای پیدا کردن یک روش خوب و موفق است.
-
عملکرد بهتر سایت
قطعا برای کسی که سفارش سایت میدهد مهمترین مسله عملکرد درست و دقیق و عالی وبسایت است. وایرفریم با حداقل هزینه ایده مشتری رو نمایش میدهد تا مشخص شود که طرح دقیقا مطابق با خواسته مشتری است.
-
الهام بخش است
وایر فریم علاوه بر همه مزیتها چون کاملا انعطاف پذیر است، به تیم طراحی پروژه این امکان را میدهد تا ایدههای خلاقانه خودشون را با خیال راحت اجرا کنند.
چون حتی اگه در نهایت نتیجه، قابل قبول نباشد. طرح را بدون صرف هزینه اضافی کنار میذارن و به سراغ ایده بعدی میروند. برای همین طراح میتواند از همه خلاقیت و ایدههای جذابش استفاده کند.
ضرورت وایر فریمینگ در طراحی UI
وایر فریمینگ یک لایه از صفحه وب است، که نشان میدهد چه عناصری در صفحههای اصلی وجود دارند. این بخش مهمی از فرآیند طراحی تعاملی است.
هدف از یک وایر فریم فراهم کردن یک مفهوم بصری برای صفحهای از پروژه است که از طریق آن سهامدار و تیم پروژه قبل از شروع کار به توافق برسند. همچنین وایر فریمها میتوانند برای ایجاد یک راهنمای ثانویه برای اطمینان از اینکه اصطلاحات و ساختار استفاده شده در سایت مطابق با انتظارات کاربر هستند یا خیر استفاده شوند.

ساخت وایر فریم آسان تر از طراحی مفهومی است.
استفاده از قالب وایر فریم برای بررسی و اصلاح ساختار صفحات اصلی سریع تر و ارزان تر است. استفاده مجدد از فایر فریمها در نمونه نهایی باعث ایجاد حس اعتماد مشتری و تیم طراحی به اینکه صفحه در عین فراهم آوردن نیازهای کاربر، هدف اصلی کار و پروژه را نیز به صورت کامل نشان میدهد.
وایر فریمینگ در مرحله اولیه چرخه پروژه است
معمولا برای تکمیل فرآیند طراحی مرکزی کاربر، وایر فریم ها نیز در مرحله اولیه طراحی استفاده میشوند. تست نمونه آزمایشی قابل استفاده معمولا میتواند یک تست به صورت صفحههای وایر فریم، برای بدست آوردن بازخورد کاربر در فرآیند نوآوری باشد.
وایر فریمها میتوانند به صورت نسخه دست نویس باشند، اما اکثرا با استفاده از نرم افزارهایی مانند Microsoft’s Visio، به صورت صفحه نمایش نشان داده میشوند. به هر حال، اگر از وایر فریمها برای تست نمونه اولیه، استفاده میکنید، بهتر است این کار را در HTML انجام دهید. نرم افزارهای خوبی همانند Axure RP و Omnigraffle (فقط در سیستم عامل Mac) وجود دارند که به شما این امکان را میدهند تا این کار را به راحتی انجام بدهید.

مزایای وایر فریمینگ
یکی از بزرگترین مزایای وایر فریمینگ فراهم کردن نمونه بصری است که از طریق آن میتوان به بررسی کار با مشتری پرداخت.
همچنین میتواند از طریق مکانیسم بازخورد کاربران در تستهای نسخه اولیه استفاده شود. نه تنها ایجاد اصلاحات در وایر فریمها راحتتر از طراحی مفهمومی است. حتی هنگامی که از مشتری و کاربران هم مورد تایید قرار میگیرد باعث ایجاد حس اطمینان به طراح هم میشود.
از نظر عملی، باعث حس اطمینان به اینکه محتوای صفحه و ساختار آن از جنبه کاربر و نیازهای تجاری در جایگاه درستی قرار دارند، میشود. در حین انجام پروژه اعضای تیم میتوانند از آنها برای بحث و توافق در زمینه بصری پروژه و طرح نهایی استفاده کنند.

نواقص وایر فریمینگ
از آنجایی که وایر فریمها شامل هیچ طراحی، و بخش پیامدهای فنی نیستند، همیشه درک مفهوم کار برای مشتری به آسانی نیست. طراح باید وایر فریمها را به صورت یک طرح نشان بدهد، بنابراین گاهی اوقات برای تبادل اطلاعات در زمینه تایید وایر فریم ها نیاز به این است که دلیل قرار گرفتن عناصر در هر قسمت را توضیح بدهید. همچنین، هنگامی که محتوا نیز اضافه میشود، ممکن است یکی کردن آن با وایر فریم کمی مشکل باشد، بنابراین طراح و کپی رایتر باید در کنار هم به این کار بپردازند.
صحبت آخر
وایر فریمها باید در مرحله اولیه پروژه استفاده شوند تا از طریق آنها رضایت مشتری و کاربر را در ارتباط با لایه صفحات اصلی و راهنما به دست آورد. این کار باعث میشود تا تیم پروژه، به ویژه طراحان با حس اعتماد بیشتری به کار خود ادامه بدهند. همچنین وایر فریمها باعث صرفه جویی قابل توجهی در زمان و هزینه در رابطه با تست کردن و اصلاحات بعدی در پروژه میشوند.


