بدون شک، سرعت وب سایت یکی از مهمترین معیارهایی است که نه تنها در موفقیت وب سایت، بلکه در موفقیت کسب و کار مبتنی بر اینترنت شما تاثیرگذار است.
درجولای سال 2018، گوگل یک آپدیت رسمی به نام “Speed update” منتشر کرد. وب سایت هایی که سرعت بارگذاری صفحه کندتری دارند، در رده بندی موتورهای جستجو تأثیر منفی می گذارند، زیرا گوگل معتقد است به دلیل ایجاد مشکل برای کاربران نباید سایت های کند و ضعیف را به آن ها نشان داد. اما این مساله فقط با تاثیر گذاشتن روی سئو تمام نمی شود، سرعت بارگذاری وب سایت می تواند تأثیر مستقیمی بر رتبه سایت شما داشته باشد.
طبق تحقیقات انجام شده توسط Hubspot، یک ثانیه تاخیر در زمان بارگذاری صفحه می تواند تأثیر -7٪ بر روی رتبه داشته باشد. نکته بسیار مهم تر این است که 79٪ کاربرانی که تجربه بدی از بازدید یک وب سایت دارند می گویند احتمال بازدید مجدد از همان وب سایت خیلی کم است. و این به اعتبار شما و پایگاه مشتری آسیب می رساند و شانس فروش مجدد و بالا رفتن بازدید را کاهش می دهد.
واضح است که یک وب سایت کند آخرین چیزی است که در سال 2019 به آن نیاز دارید. اما اگر در حال حاضر وضعیت سرعت وب سایت شما نامطلوب است، از کجا شروع به اصلاح آن می کنید؟
برای شروع افزایش سرعت وب سایت، ابتدا باید بفهمید که چه چیزی باعث کندی وب سایت شما می شود، پس بهتر است از ابزارهای تست سرعت کمک بگیرید.
در این مقاله، ما می خواهیم به یکی از محبوب ترین و کامل ترین ابزارهای تست سرعت، نگاهی دقیق بیندازیم:
![Tools-for-seo]() GTMetrix
GTMetrix
ما به دنبال یک ابزار تست سرعت هستیم.
قبل از تجزیه و تحلیل، ابتدا باید بدانیم که GTMetrix چیست؟
ابزار تست سرعت خوب چه ویژگی هایی باید داشته باشد؟
- جزئیات
اولین ویژگی اصلی یک ابزار تست سرعت قوی بررسی جزئیات است. باید زمان بارگذاری تمامی آیتم ها را بررسی کرده و گزارش کاملی ارائه دهد. اگر بخواهید هر چیزی را بدون تفکیک و بدون دقت در سایت قرار بدهید قطعا سرعت سایت شما پایین می آید. توصیه هایی که در مورد تجزیه و تحلیل و بهبود سرعت سایت شنیده اید را فراموش نکنید.
- آزمایش مبتنی بر موقعیت مکانی
همه سرورهای ابزار تست سرعت نباید فقط در یک مکان باشد. اگر وب سایت شما از طریق سروری مستقر در انگلستان میزبانی می شود، به طور طبیعی سرورهای انگلستان هنگام رسیدگی به وب سایت شما زمان بارگزاری کمتری خواهند داشت و به طور بالقوه نقاط ضعفی که وب سایت شما برای بهبود سرعت دارد پنهان می شود.
ابزار تست سرعت مورد استفاده شما باید از ظرفیت تست چندین سرور مستقر در سراسر جهان برخوردار باشد، تا از یک تجربه سریع و سازگار با ترافیک تان اطمینان حاصل کنید.
- قابلیت نظارت
عوامل موثر بر سرعت بارگذاری صفحه متغیر است. یعنی شما می توانید با ایجاد محتوا یا ساختار جدید، در وب سایت خود تغییراتی ایجاد کنید. یک ابزار تست سرعت با قابلیت نظارت می تواند وب سایت شما را به طور مرتب تست کند و گزارش هایی از سرعت بارگذاری صفحه را مستقیماً به صندوق ورودی شما ارسال کند، بنابراین در آخرین بروز رسانی ها اگر مشکلی وجود داشته باشد متوجه آن خواهید شد. در غیر این صورت، ایجاد تغییری کوچک در وب سایت ممکن است دارای پیامدهای منفی زیادی برای زمان بارگذاری صفحه شما باشد و باعث از دست دادن بازدید کنندگان و مشتریان بالقوه می شود.
![2]() نحوه استفاده از GTMetrix
نحوه استفاده از GTMetrix
اکنون که می دانیم به دنبال چه چیزی هستیم، زمان آن رسیده است که مطالب بیشتری را در مورد عملکرد GTMetrix بفهمیم. اول از همه، این ابزار کاملاً رایگان است. تمام کاری که شما باید انجام دهید این است که روی GTMetrix کلیک کنید، آدرس اینترنتی خود را در URL وارد کنید و دکمه “Test your site” را بزنید. البته یک نسخه حرفه ای از ابزار با ویژگی های غیر رایگان وجود دارد.

پس از اتمام تست، کلیه اطلاعات اولیه در یک نگاه به شما ارائه می شود:
-
- زمان بارگیری
- اندازه صفحه
- کل درخواستها
- درصد امتیاز در مقایسه با سایر وب سایت های آزمایش شده
با خواندن موارد بعدی می توانید بیشتر کاوش کنید. Pagespeed و YSlow مهمترین موارد برای شما هستند. هر برگه شامل یکی از روش های اندازه گیری سرعت وب سایت و تعیین توصیه ها است. هر دو عملکرد مشابهی را انجام می دهند (به شما می گویند چگونه سرعت وب سایت خود را با توصیه های خاص بهبود ببخشید)، اما برای رسیدن به این نتیجه گیری از تکنیک های مختلفی استفاده کنید.
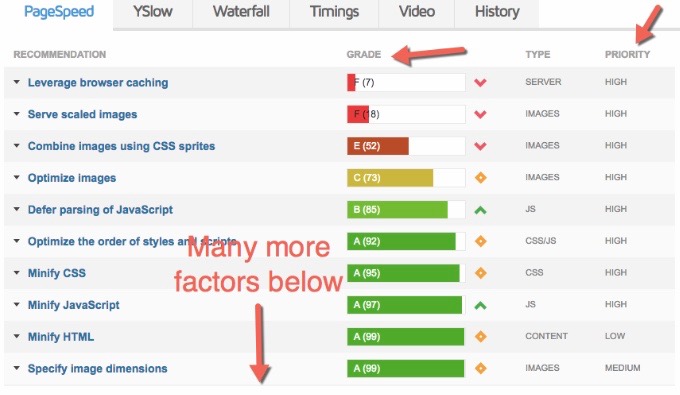
- Pagespeed
تکنیک Pagespeed لیستی از چندین توصیه برای بهبود سرعت صفحه وعملکرد وب سایت شما در هر مورد را ارائه می دهد. این لیست همه چیز را از جمله تصاویر بهینه شده، متادیتا، ساختار CSS و Javascript، ساختار لینک و موارد دیگر در بر می گیرد.
GTMetrix این توصیه ها را بر اساس عملکرد وب سایت شما، به ترتیب از بدترین و بهترین حالت ارائه می دهد.

در این مثال سایت مورد نظر در این جنبه ها بدترین حالت را دارد:
browsing caching
serve scaled images
combining images into CSS sprites
optimizing image size/quality
deferring Javascript parsing
توصیه ها همچنین به شما نشان می دهد که کدام یک از عوامل در اولویت هستند.
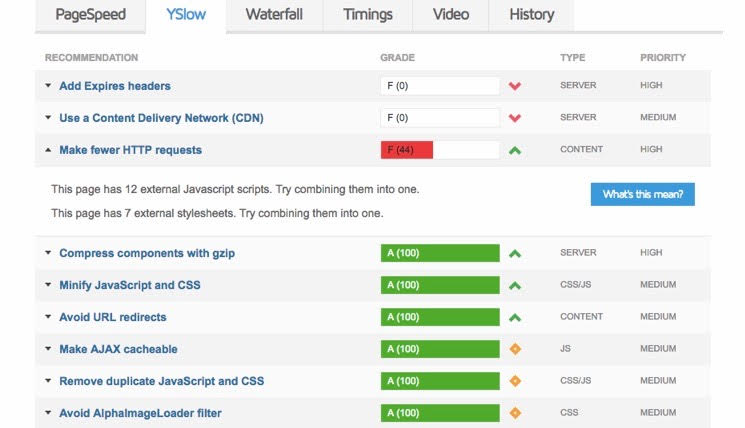
- YSlow
تکنیک YSlow شبیه به Pagespeed است و اطلاعات بسیار مشابهی دارد.

در این مثال، این موارد باید بهبود پیدا کند:
Add expire headers
(use a Content Delivery Network(CDN
make fewer HTTP request
یعنی باید هدرهای expire اضافه شود، از CDN استفاده شود و درخواست HTTP کمتری انجام شود.
جالب اینجاست که توصیه های اولویت دار بسیار کمی در تکنیک YSlow نسبت به Pagespeed مطابق با سیستم مقیاس بندی GTMetrix وجود دارد.
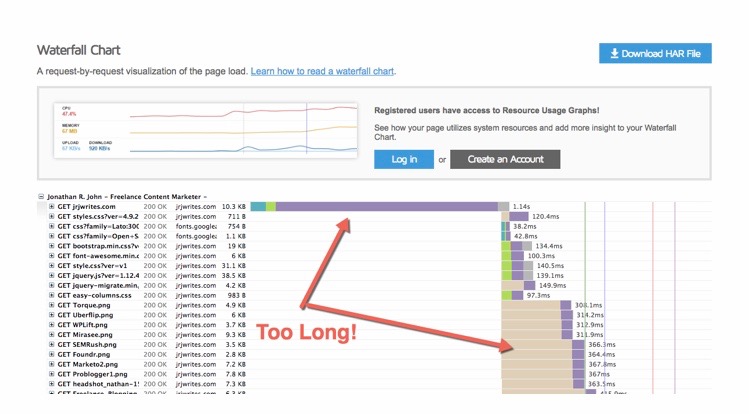
- Waterfall
نمودار آبشاری زمان بارگذاری درخواست های وب سایت شما را براساس بیشترین زمان بارگذاری در وب سایت نشان می دهد. اگر با آنها آشنایی کامل ندارید، نمودارهای آبشار در نگاه اول می توانند گیج کننده به نظر برسند، اما درک آنها به هیچ وجه دشوارنیست. در صورت بروز هر مشکلی به این راهنمای سریع نگاهی بیندازید.
به طور کلی، یک نمودار آبشاری خوب تعداد درخواست های کمی دارد و هر نوار (نشانگر زمان بارگذاری آن درخواست خاص) نسبتاً کوتاه است. خط های طولانی تر نشان دهنده درخواست های دارای ایراد است.

وب سایت مثال زده شده حدود 50 درخواست دارد، که خیلی بد نیست، اما زمان درخواست URL تقریبا 1:14 ثانیه است که خیلی طولانی است. این موضوع در سرویس میزبانی مشکل ایجاد می کند. همچنین درخواست های تصویر هم نسبتاً طولانی هستند، این نشان می دهد که باید ذخیره کردن تصاویر و بهینه سازی اندازه پرونده ها را شروع کرد، البته ممکن است باعث پایین آمدن کیفیت تصویر در برخی از نقاط شود.
-
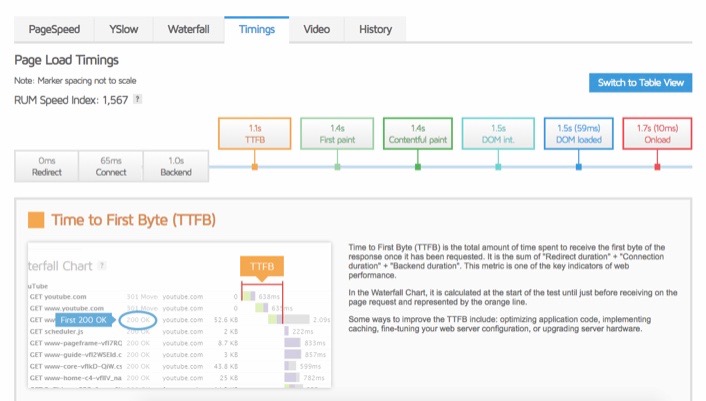
Timings
timings فقط برای اعضای ثبت نام شده بازاست. (البته رایگان است، تنها کاری که باید انجام دهید ایجاد یک حساب کاربری است). زمانهایی که نقاط عطف مهم در بارگذاری وب سایت محسوب می شوند را نمایش می دهد.
Time to first byte: زمان دریافت اولین بایت اطلاعات
First paint: زمان برای اولین بارگذاری در صفحه
Contentful paint: زمان ارائه مطالب مانند متن یا تصاویر در صفحه
DOM int: زمانی که مرورگر HTML را بارگیری و تجزیه کرده است یک “مدل” ایجاد می کند.
DOM loaded :DOM بارگذاری تعاملی است.
Onload: کلیه منابع بارگذاری شده است.
همه این موارد را می توان از لحاظ فنی در نمودار آبشاری مشاهده کرد، اما دیدن در Timings بسیار ساده تر است.

-
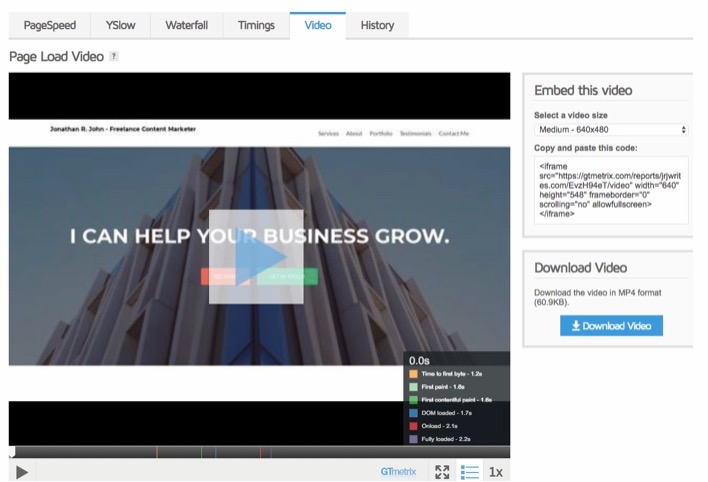
Video
ویدئویی از نحوه بارگذاری صفحه شما ارائه می دهد. که فقط برای کاربران ثبت نام شده فعال است، اما بسیار دلپذیر است. نشانگر تفکیک ویدیویی در بارگذاری وب سایت شما و نشانگر نقاط عطف اصلی آنالیز شده دربرگه Timings است.

-
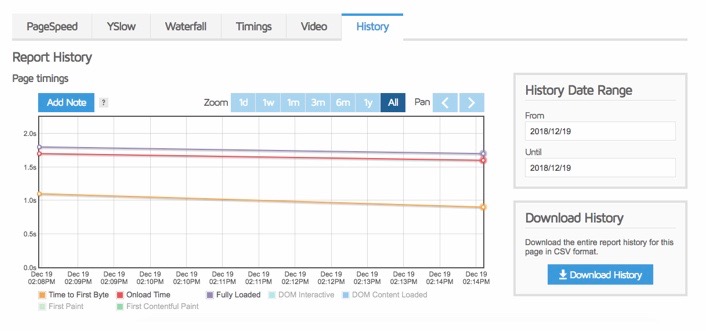
History
عملکرد شما را با گذشت زمان نشان می دهد.
در آخر اینکه GTMetrix تمام زمان استفاده از سرویس را برای آزمایش زمان بارگذاری وب سایت شما، پیگیری می کند. این به شما امکان می دهد ببینید که چگونه سرعت وب سایت شما با گذشت زمان تغییر کرده است.
البته، اگر وب سایت خود را زیاد آزمایش نکرده اید، تاریخچه گزارش های بسیار کمی برای بررسی آنها خواهید داشت، اما با گذشت زمان به شما امکان می دهد تا ببینید که چقدر پیشرفت کرده اید و چگونه تغییراتی در وب سایت خود ایجاد کرده اید.

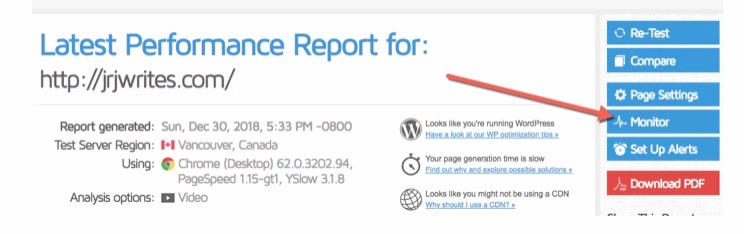
- Monitoring
هر ابزار تست سرعتی که ارزشمند باشد این ویژگی فوق العاده مهم را دارد. این عملکرد تضمین می کند که سرعت وب سایت شما به طور مرتب در فواصل مشخص آزمایش می شود. برای استفاده از ابزار نظارت بر GTMetrix، هنگامی که یک حساب کاربری رایگان ایجاد کرده اید و آدرس ایمیل خود را تأیید کرده اید، در قسمت بالا سمت راست “Monitor” را بزنید.

می توانید از نظر نظارت، روزانه، هفتگی و ماهانه (روزانه را توصیه می کنیم) را انتخاب کنید. کاربران حرفه ای به نظارت ساعتی دسترسی دارند. هر گزینه ای را انتخاب کنید، خلاصه ای ازعملکرد سایت شما هرهفته به ایمیل شما ارسال می شود.

![3]() نکات منفی GTMetrix و جایگزین های دیگر آن
نکات منفی GTMetrix و جایگزین های دیگر آن
GTMetrix ایراد زیادی ندارد، به خصوص با توجه به عملکرد رایگانی که ارائه می دهد، اما همیشه جایی برای بهبود وجود دارد.
یکی از اشکالاتی GTMetrix این است که نسخه رایگان به شما امکان تغییرمکان یا تنظیم محل آزمایش را نمی دهد. همانطور که در مقدمه این مقاله گفتیم، آزمایش مبتنی بر مکان برای اطمینان از ارائه خدمات کاملاً سریع برای تمام ترافیک شما بسیار مهم است.
گزینه دیگری که GTMetrix درامکانات خود ندارد، آزمایش مبتنی بر مرورگر است تا ببیند عملکرد وب سایت شما هنگام مشاهده درمرورگرهای مختلف چگونه است. ولی با توجه به اینکه امروزه بیشتر کاربران اینترنت از سافاری یا کروم استفاده می کنند و تجربیات در هر دو نسبتاً سازگار است، این یک عامل مهم نیست.
جایگزین ها
اجازه دهید نگاهی اجمالی به برخی از جایگزین های GTMetrix بیندازیم:
- Pingdom: آزمایش مبتنی بر مکان و آثار، UI خوب و دلپذیر، ولی متأسفانه نسخه رایگان اجازه نظارت نمی دهد.
- Google Pagespeed Insights: ابزار تست سرعت Google است که بسیار مورد علاقه وبمستران است. با این حال، جامع ترین ابزار موجود در جعبه ابزار نیست، زیرا فاقد نظارت و همچنین نمودار تفصیلی آبشاری است.
- WebPageTest tool: ابزاری کاملاً ویژه که شامل نتایج فوق العاده دقیق، نظارت، بررسی چندین مکان و همچنین گزینه های تست موبایل می باشد. تنها اشکال آن رابط کاربری کاملاً غیر جذاب، کهنه و قدیمی است.
![4]() GTMetrix PRO – ارزشش را دارد یا نه؟
GTMetrix PRO – ارزشش را دارد یا نه؟
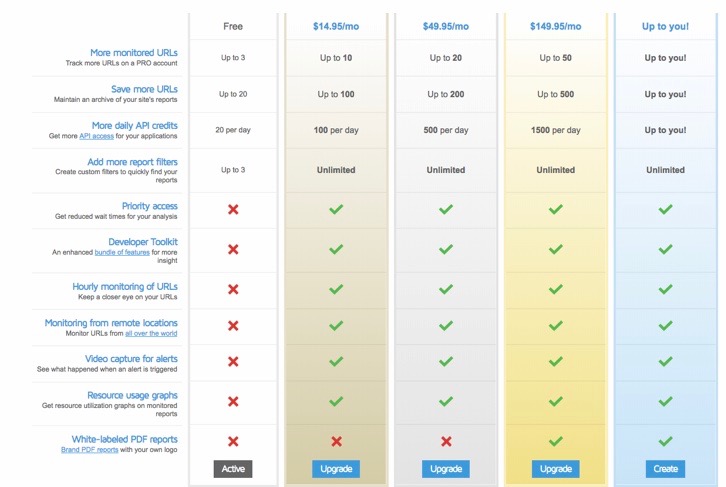
GTMetrix امکانات کاملی از گزینه های غیر رایگان را ارائه می دهد. اما آیا این گزینه ها ارزش پولی که شما هزینه میکنید را دارند؟

اکثر وبمسترهایی که کمتر از سه سایت دارند به دنبال طرح برنز با قیمت 14.95 دلار در ماه خواهند بود. تفاوت اصلی برنامه های برنزی و رایگان این است که نسخه پرداخت شده سایت شما را به صورت ساعتی مانیتور می کند. و به شما امکان آزمایش مبتنی بر مکان، یک ابزار برنامه نویس و گزارش فیلترها برای تجزیه و تحلیل بهتر داده های سرعت صفحه را می دهد. از بین این ویژگی ها، آزمایش مبتنی بر مکان و فیلترهای گزارش، مواردی هستند که واقعاً ارزش دارند. نظارت ساعتی جالب است، اما با توجه به اینکه گزارش ها فقط به صورت هفتگی از طریق ایمیل ارسال می شوند، ممکن است خیلی کارآمد نباشد. که البته 14.95 دلار در ماه برای این دو ویژگی و با توجه به قیمت دلار بسیار زیاد است، به خصوص با توجه به ابزارهایی مانند WebPageTest که همین کار را به صورت رایگان انجام می دهند. به طور کلی، نسخه GTMetrix PRO بسیار مناسب است. حساب رایگان ابزار کافی مانند آزمایش مبتنی بر مکان، UI جذاب و عملکرد خوب را برای پاسخگویی به نیاز کاربران دارد. که همه این ها به علاوه ویژگی نظارت آن را به یک ابزارقدرتمند در تست سرعت تبدیل کرده است. و بدون شک تا مدت ها می توان از GTMetrix استفاده کرد.



 GTMetrix
GTMetrix 

